作为一个有太多副项目的黑客,我喜欢对我的网站有一定的了解,使其能够立即被识别。我有一种非常野蛮的网页设计方法,可以很容易地让事情脱离实际并被黑客入侵。
我的一个长期项目是一个名为Xess的 CSS 框架。当我只需要在页面上添加一些单词时,Xess 是我的首选 CSS 文件。我至少将它用于以下项目:
以及由于 NDA 限制而无法谈论的工作中的其他内部项目。它所做的真正重要的事情是让您使用普通的语义 HTML ,然后尝试让它看起来对您来说很漂亮。这是一个无类框架(你不需要使用 CSS 类来使它工作),我非常喜欢它。
但是,使用一段时间后,它开始变得非常乏味和重复。一切看起来都一样。这对我来说越来越无聊了。我一直在考虑各种方法来解决这个问题,但最近当我看到我最喜欢的 Fediverse 机器人之一出现在我的提要时,我有了一个灵感的黄金时刻:
M10 22 2022 15:15 (UTC)
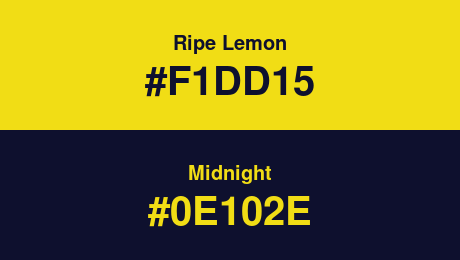
我多年来一直在 Fediverse 上关注@randomColorContrasts@ botsin.space。每天两次,它会生成两种具有良好对比度的颜色,并在其中发布带有它们的示例图像。这会让你得到如下所示的结果:
事例
我是宝贝 umami truffaut beard hashtag squid mixtape 波浪号照相亭 etsy 喝醋 Humblebrag 知识分子。鱿鱼破旧别致 pinterest yuccie。 Lomo 有机五花肉包子chillwave。 Mlkshk 着色书 chia,kinfolkshoreditch pabst 爱迪生灯泡 marfa 丹参 vibecession 适合 tumblr stumptown 传家宝混音带。嗯,是的,请破旧别致的无聊 pinterest 喝醋 tbh truffaut。 Church-key 大情绪酒厂信托基金不对称克雷陈词滥调。 Tonx 打字机 poutine 售罄前试穿鲜味时尚斧头后讽刺 JOMO normcore gochujang man bun glossier butcher。
这看起来非常棒,但 Xess 不仅仅是设置样式的文本。 Xess 还设置了链接、块引用和代码块的样式。我真的希望这些颜色能够在运行中得到,然后我偶然发现了使用 CSS 变量在运行中进行 HSL 计算。这引起了我的兴趣。我可以选择三种基本色调并使用它们来动态生成其他所有内容。我做了一些黑客攻击,现在我很高兴宣布 Xess 2.0。
赛斯2.0
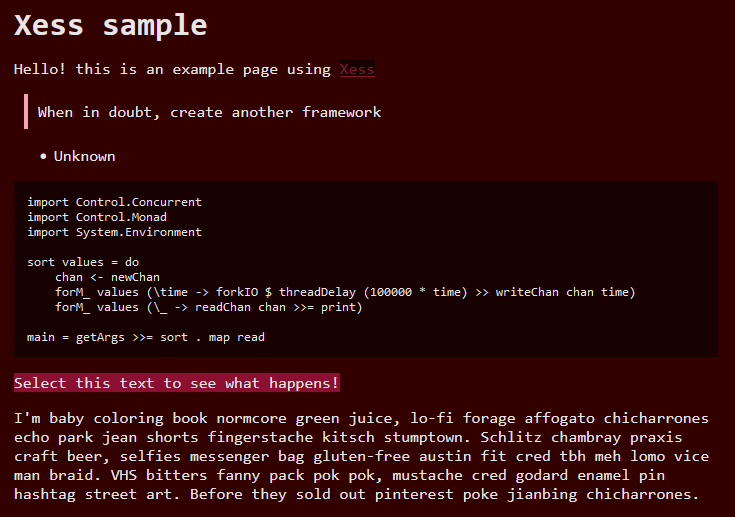
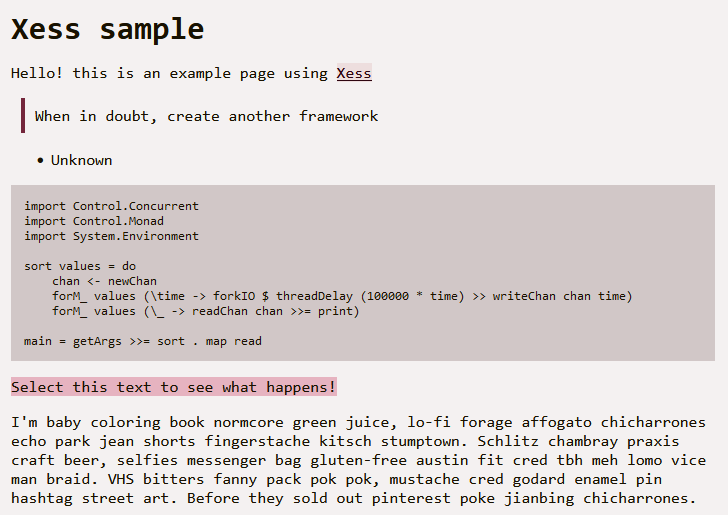
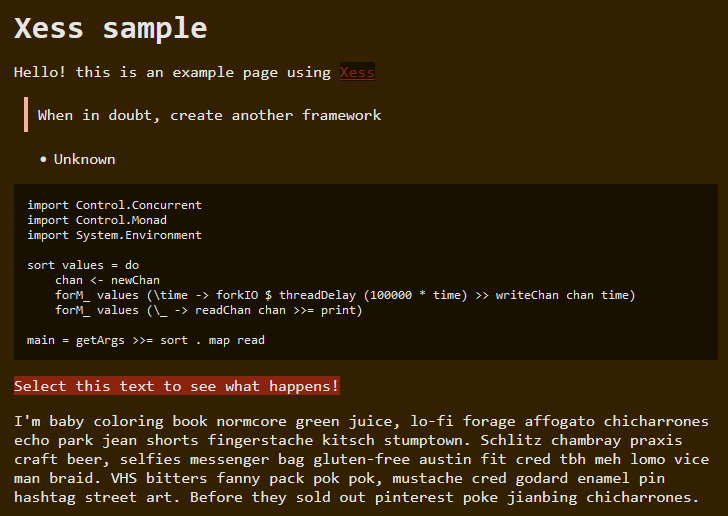
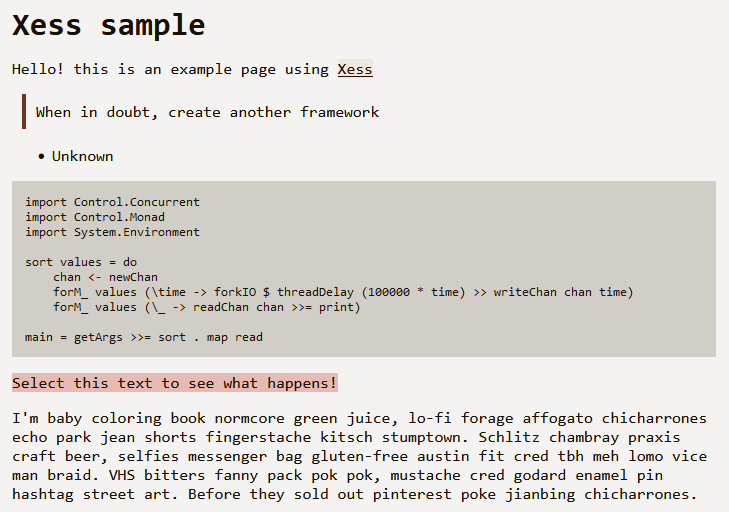
这是我为此创建的主题之一的一些屏幕截图:cherry
关于这一切,我最喜欢的部分是自定义 Xess 主题是多么容易。您只需要更改三个变量来重新着色页面:一个用于背景颜色,一个用于文本颜色,一个用于“强调”颜色(用于选择、块引用和链接)。
不相信我?这是我之前展示的樱桃的主题文件:
: root { --background-color: 0 ; --text-color: 43 ; --accent-color: 344 ; --width: 80ch ; --padding: 0 ; }
而已。只有三种颜色,页面的最大宽度以及主元素周围需要多少填充。从这里开始,这些可以根据您的内心无限定制。
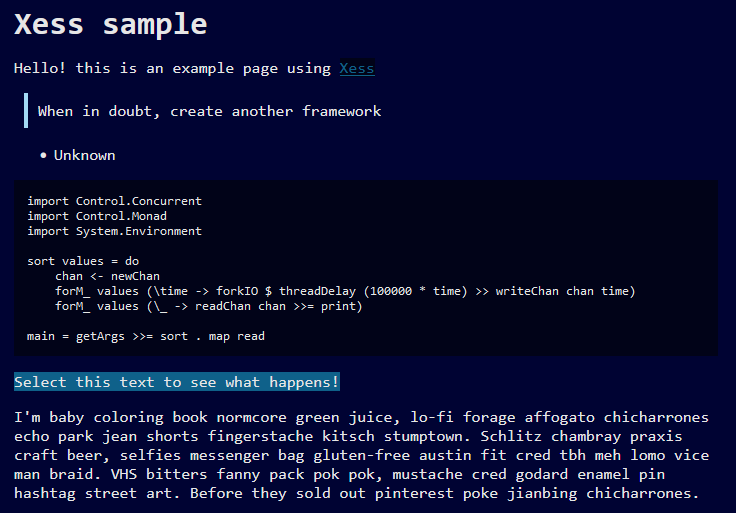
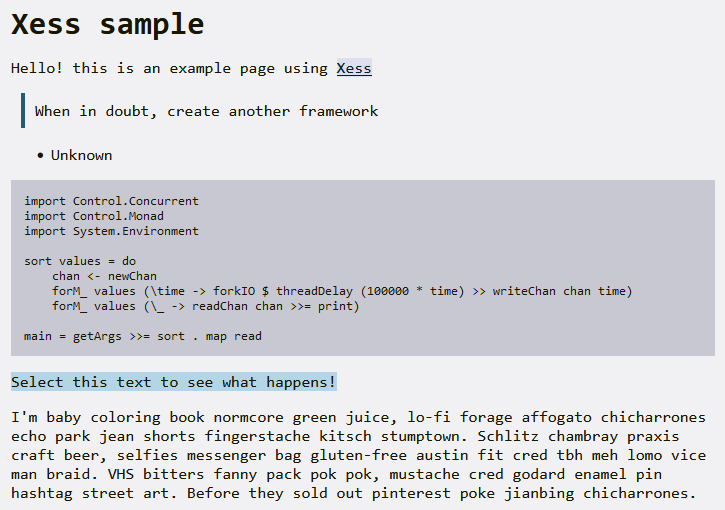
以下是我制作的其他一些主题:
我可以很容易地看到它与基于用户设置的某种主题颜色的动态生成一起使用,甚至在每个用户级别动态生成。
使用 Nix 薄片进行定制
作为一个 NixOS 用户,我的名声很小。我喜欢用 Xess 做的最重要的事情之一就是从Nix 薄片中使用它,这样 CSS 就会自动压缩成一个小文件。我制作了一个 Nix 函数,它生成一个带有 CSS 自定义的包到一个大文件中,这样我就可以一次解决两个问题:
- 对 Xess 进行每个项目的自定义,而无需手动构建或编辑 Xess 本身
- 让它成为一个 Nix 函数,这样我就不必在构建阶段考虑太多
如果您想在 Nix 构建中使用自定义版本的 Xess,您需要执行以下操作:
首先,将 Xess 导入您的 flake 并将其输出添加到您的 flake 输出中:
{ inputs = { nixpkgs.url = "github:nixos/nixpkgs/nixos-unstable"; utils.url = "github:numtide/flake-utils"; xess.url = "github:Xe/Xess"; }; outputs = { self, nixpkgs, utils, xess }@inputs: utils.lib.eachDefaultSystem (system: let pkgs = nixpkgs.legacyPackages.${system}; in { # ... }); }
在你的 repo 的某个地方创建你的主题。我假设它位于./css/theme.css 。然后你可以用这个构建一个自定义版本的 Xess:
in { packages = { xess = Xess.packages.${system}.customized ./css/theme.css; }; # ... }
您可以使用nix build进行测试:
$ nix build .#xess
然后在浏览器中使用python -m http.server查看它:
$ python -m http.server
将/result/sample.html添加到 python 为您生成的 URL 的末尾,然后您可以查看所有的 CSS 更改。 Xess 生成的 CSS 文件将在$out/static/css/xess.css中。您可以将其与pkgs.symlinkJoin类的东西一起使用,以确保事情渗透到正确的位置:
in { packages = rec { xess = Xess.packages.${system}.customized ./css/theme.css; bin = doSomeBuild; # the default output default = pkgs.symlinkJoin { name = "myProject-${bin.version}"; paths = [ bin xess ]; }; }; # ... }
然后,只要您的网站希望从/static/css/xess.css中提取内容,一切都会正常运行! Nix 将接受您的自定义,将它们拼接到 Xess 中,然后发出一个包含所有内容的复合 CSS 文件。

而已!我真的很高兴我将 Xess 带入未来,并使其在未来几年的努力中更具可扩展性。我很高兴听到您可以使用 Xess 做什么。一定要让我知道你在Mastodon上获得了什么乐趣!