自去年十月以来,我一直在维护一个简单的 LLM 定价计算器。我最终决定将其拆分为自己的域名(之前托管在tools.simonwillison.net/llm-prices ),并在 Cloudflare Pages 上运行。

该网站耗尽了我的simonw/llm-prices GitHub 存储库。我使用 vivi 编码的 bash 脚本移植了旧llm-prices.html文件的历史记录,但我忘记将其保存在任何地方。
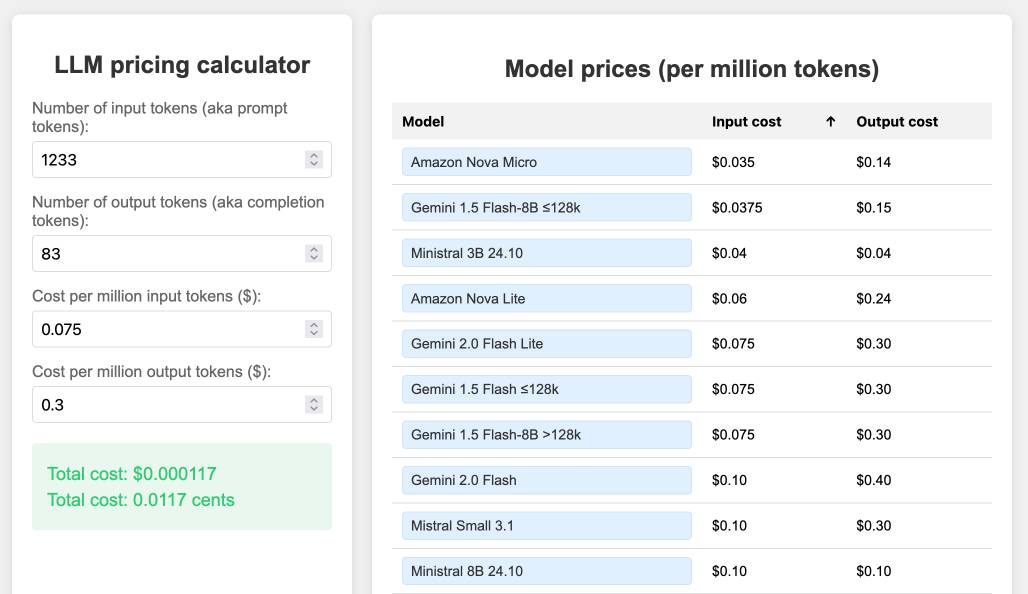
我很少在自己的项目中使用 AI 生成的图像,但对于这个项目,我找到了一个使用 GPT-4o 图像输出的绝佳理由……来生成网站图标!我将网站的屏幕截图放入 ChatGPT(本例中为 o4-mini-high)并要求提供以下信息:
在单个图像、白色背景中为本网站设计一系列图标选项
![]()
我喜欢右上角的那个,所以我将它裁剪到 Pixelmator 中并制作了 32×32 版本。这是它在我的浏览器中的样子:
![]()
标签: vib-coding 、项目、 llm-pricing 、 favicon 、 llms 、 cloudflare 、文本到图像、 ai 、 generative-ai
原文: https://simonwillison.net/2025/May/7/llm-prices/#atom-everything