可能会意外在浏览器中打开开发人员工具。通过按F12 ,选择上下文菜单的“检查”选项或点击打开不同工具的众多键盘快捷键之一。
这些工具看起来很吓人,好像有人在入侵您的计算机。尤其是当您看到控制台工具显示大量错误消息、有关跟踪和安全违规的信息时。

对于受好莱坞限制的人来说,被黑客入侵意味着在您的计算机上看到大量随机文本和窗口弹出,这看起来非常糟糕。
作为一名致力于浏览器开发工具的产品经理,我每天都会从浏览器反馈系统中收到数百条消息。其中许多分为几类:
- 求助——我被黑了
- 人们正在使用网络监视我
- 有设备连接到我的电脑
- 它表明有很多错误——我做错了什么?
这些都是基于对浏览器中的开发者工具是什么以及谁应该关注它们的误解。
让我们在这里非常清楚:这些工具是供开发人员在开发产品时了解他们的产品发生了什么并找出需要修复的问题。作为网络消费者,他们没有向您提供任何重要或可操作的信息。
这些工具并不意味着:
- 您已被黑客入侵 – 这些工具无法访问您的帐户信息
- 您做错了需要处理的事情——所有这些错误和警告都来自您正在查看的网站或您安装的扩展程序。它们仅用于开发人员追踪为什么某些东西不起作用。
- 外部和险恶的东西正在连接到您的计算机 – 这些工具仅显示您的计算机上发生的事情,您不能使用它们来更改网络上的任何内容 – 人们在这些开发人员工具中所做的一切都在他们的计算机上本地发生。
通过打开浏览器开发者工具,您的计算机或您的帐户信息没有发生任何变化。您可以关闭它们而不必担心它们,因为它们不是为上网的人准备的,而是为为其构建产品的开发人员准备的。
如果您想对导致混淆的不同事物进行更多解释,这里有一些快速说明。
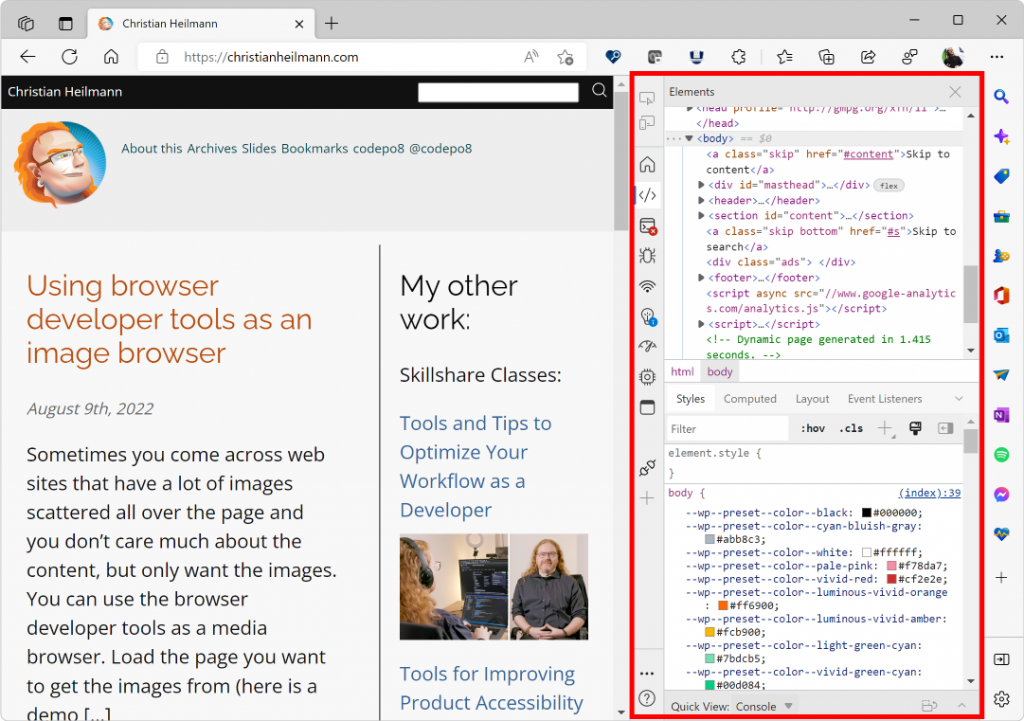
元素工具
您在网络上使用的网站和应用程序是使用一些标准技术构建的。其中之一是HTML ,它描述了某物是什么,例如标题、段落或按钮。另一个是CSS ,它定义了事物的外观,例如红色和蓝色背景。 Elements 工具允许开发人员查看哪些HTML负责屏幕上的哪些元素,并显示应用于它的CSS以使其看起来像它的样子。这有助于开发人员以视觉方式调整产品的外观和感觉。您可以使用 Elements 工具来窥视网络的底层并查看一些机器,但这些都不是您需要修复或担心的。
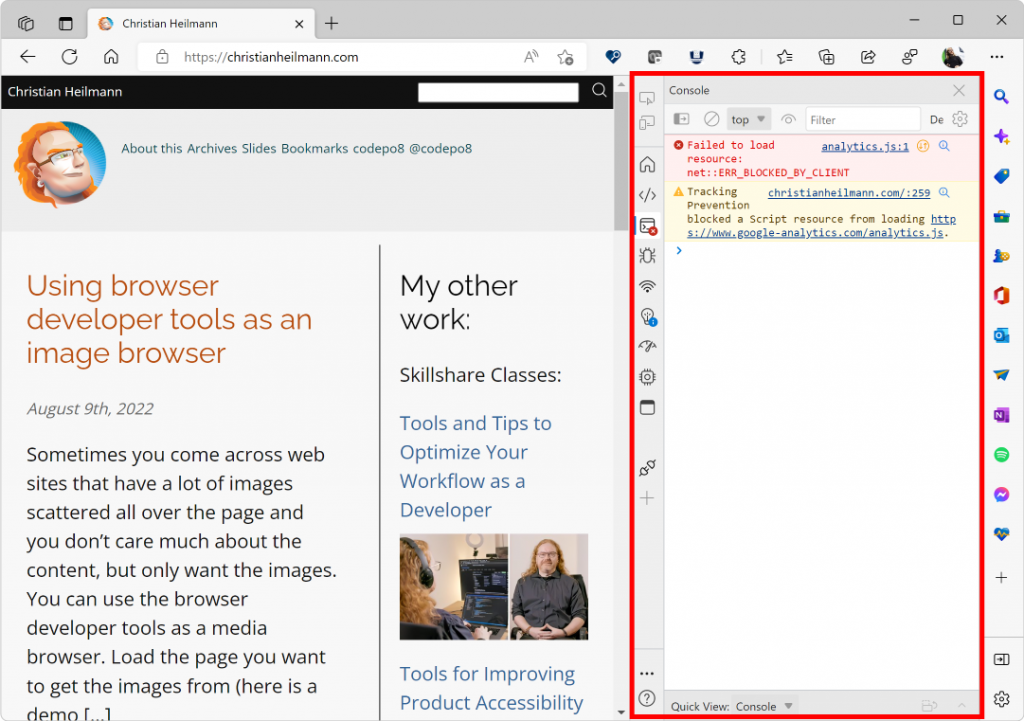
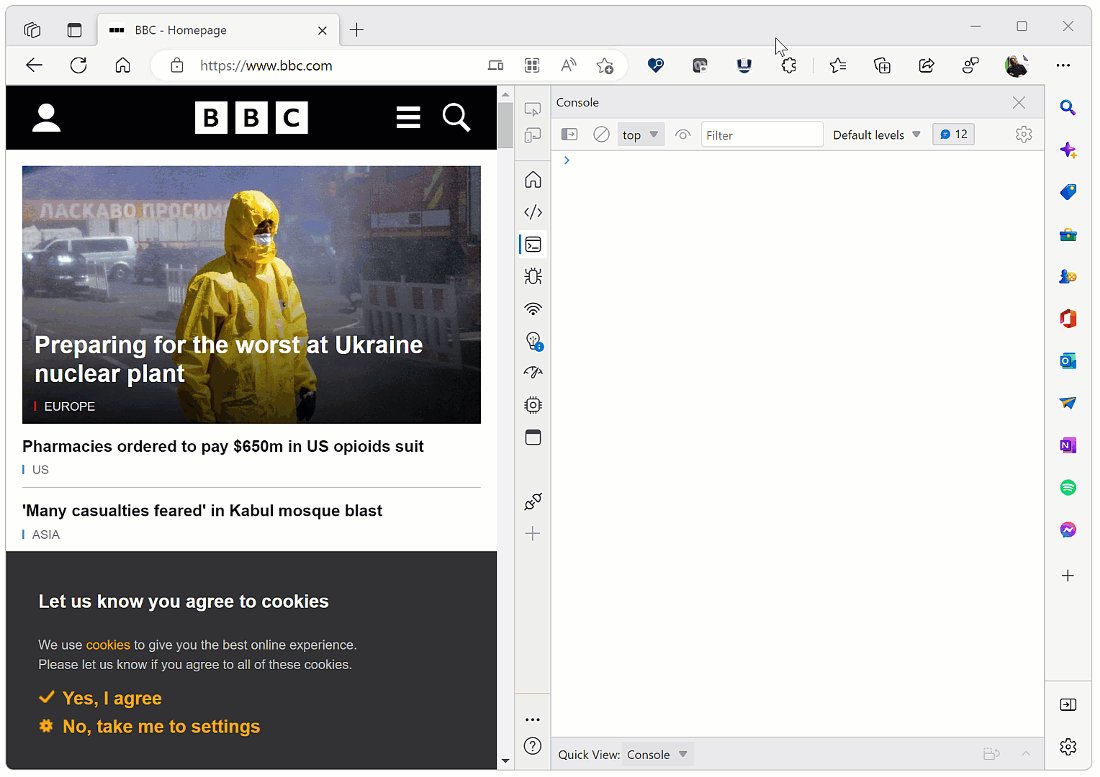
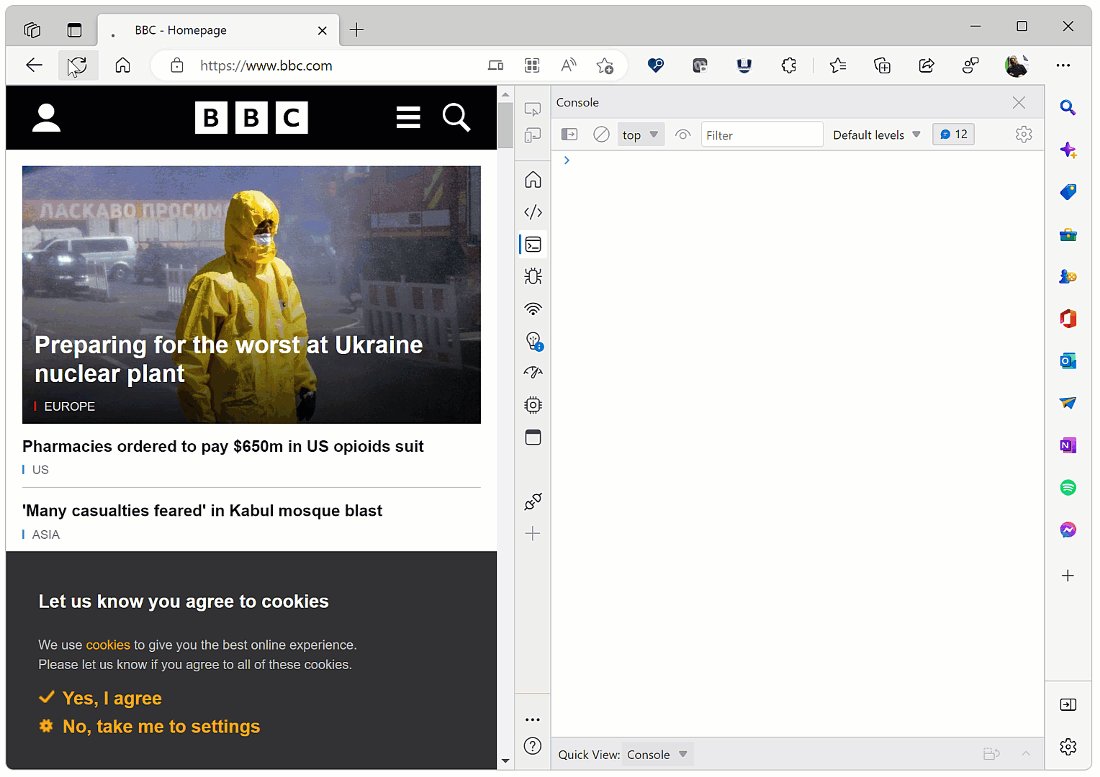
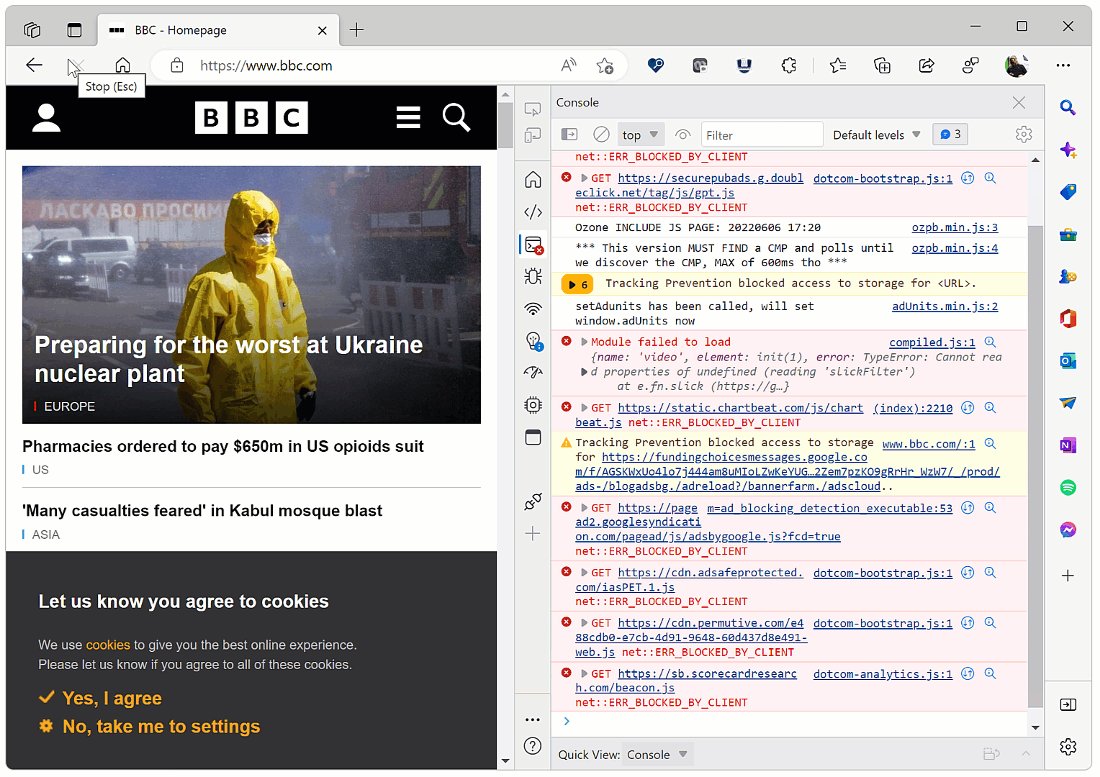
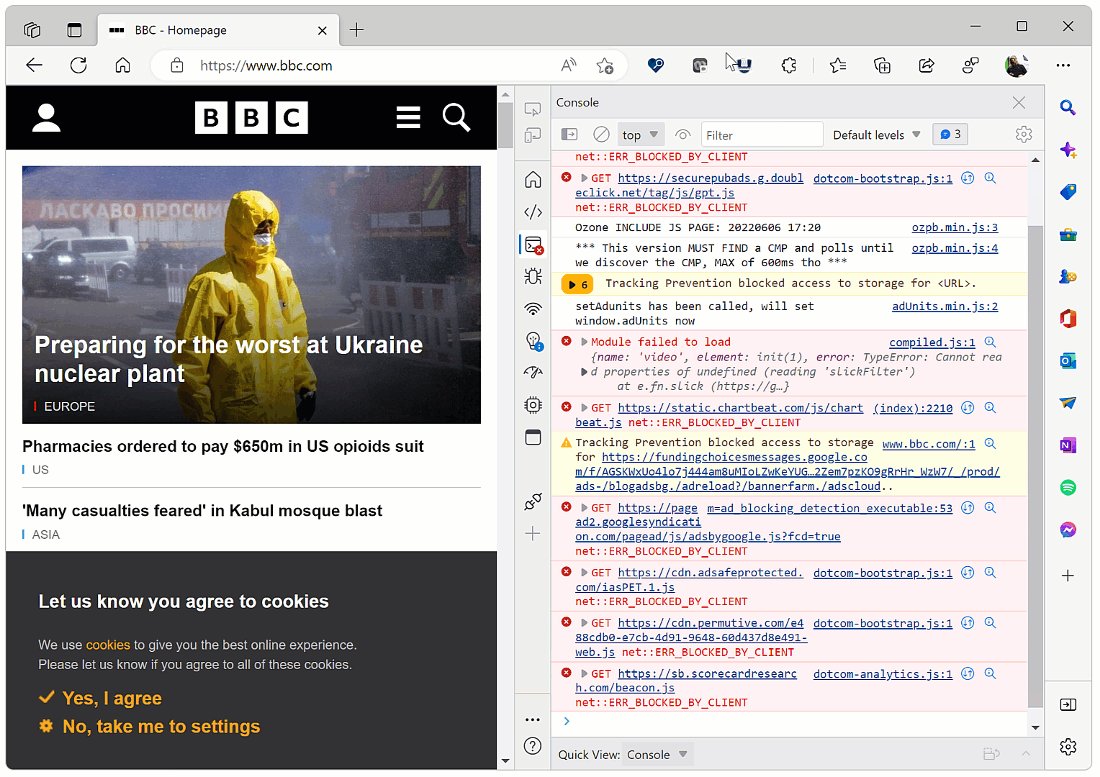
控制台工具
控制台工具就像开发人员的便签本。当您想分析程序中发生的事情时,您可以使用一个名为 `console.log()` 的命令在上面写一些东西。这就是开发人员如何找出某些东西不工作的原因。当开发人员使用它时,浏览器还会在发生某些事情时显示有关它的信息——例如您的安全和隐私设置阻止某些内容被加载。作为开发人员,这个工具非常有用。从技术上讲,一旦问题得到解决,我们不应该在其上显示任何消息,但与任何暂存器一样,您经常会忘记它。这就是控制台充满消息的原因。由于您不是负责您正在查看的当前网站的开发人员,因此您可以放心地将它们视为不是您的问题。
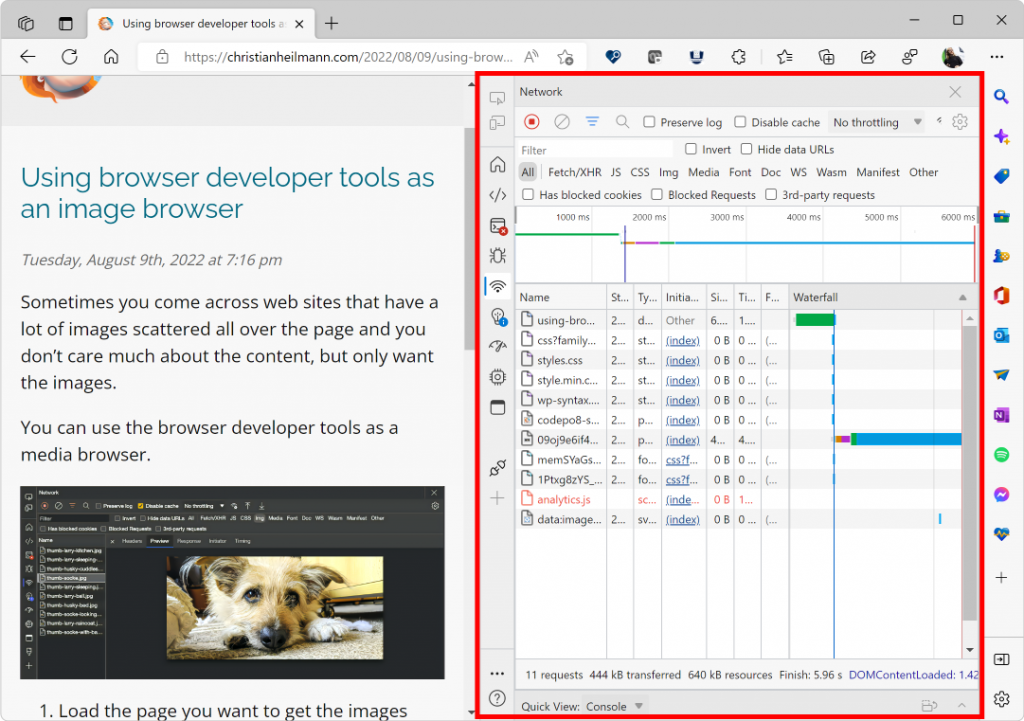
网络工具
网络工具显示加载当前页面以及与之交互时发生的网络流量。这不是您计算机的流量以及来自网络或从您的计算机到网络的所有内容。它仅显示当前网站的功能,并允许开发人员找出某些功能因无法加载而损坏的原因。它还允许开发人员找出产品加载或响应缓慢的原因。如果需要,您可以使用网络工具下载图像或视频,但总的来说,此工具不会显示您的计算机发生的任何事情,也不会提供任何信息,说明您的互联网连接可能不稳定或缓慢。
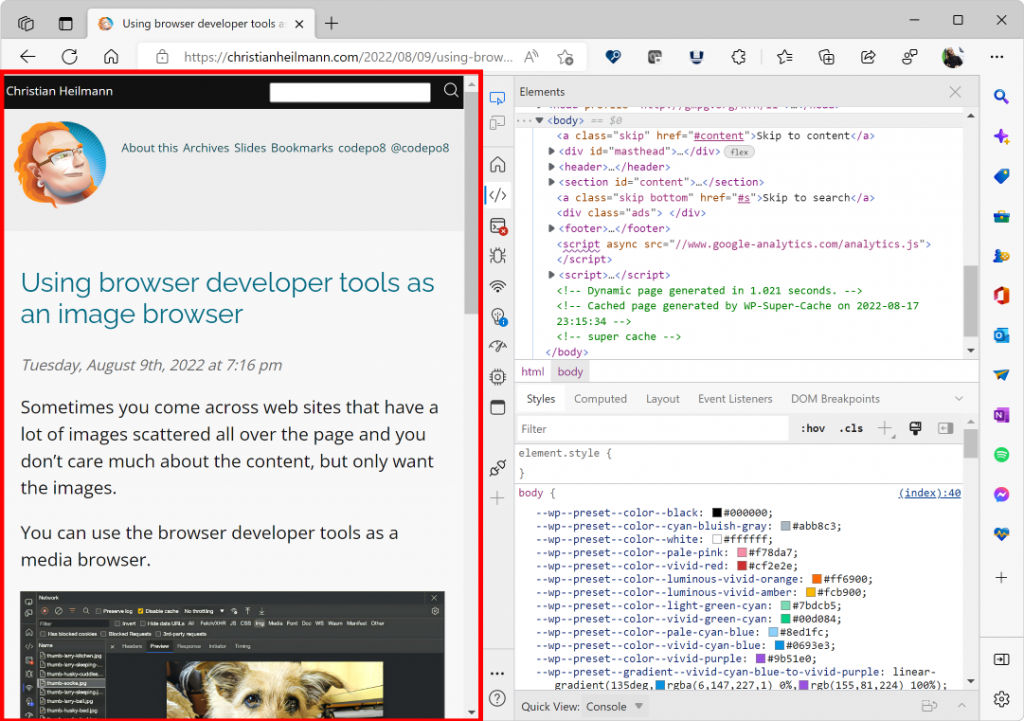
设备仿真
网络的伟大之处在于它可以在许多不同的设备上运行。开发人员面临的问题是,在许多不同的设备上测试您的 Web 产品需要花费大量时间和金钱,因为您需要购买、维护和知道如何使用这些设备。这就是为什么开发人员工具有一个 设备仿真工具,它允许您以不同设备的尺寸查看您正在处理的网站。例如,这是这个网站,因为笔记本电脑会显示它:
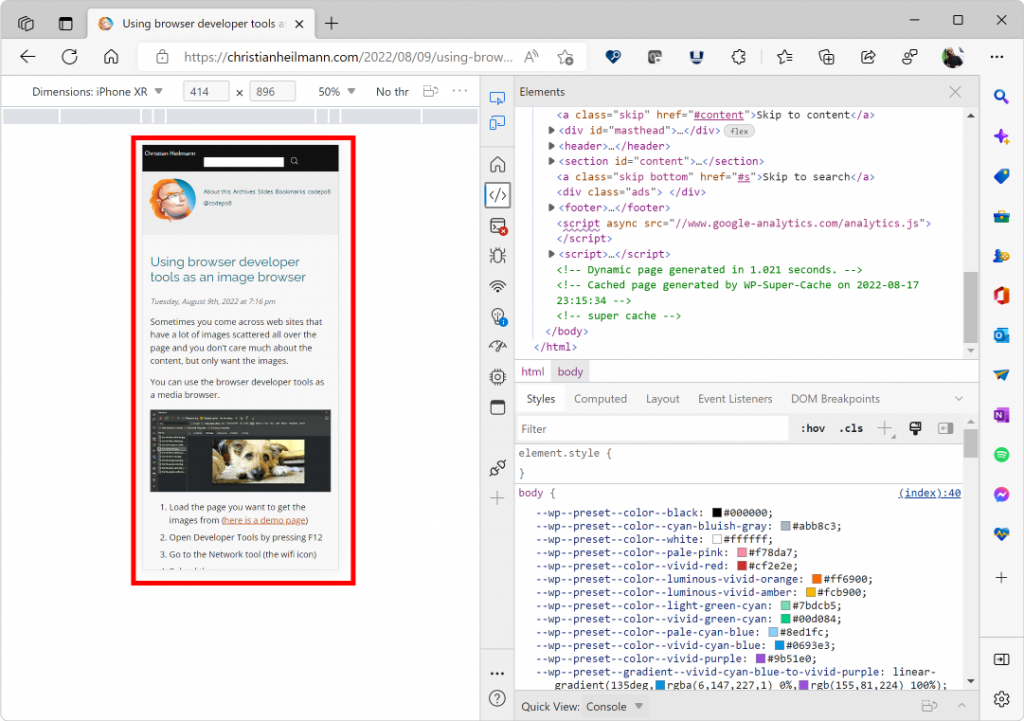
这就是它在移动设备上的样子,在这种情况下是 iPhone XR:
设备仿真模式所做的只是以不同设备的正确屏幕尺寸显示当前 Web 项目。当您使用仿真模式并加载 Web 项目时,您的计算机也会告诉该网站它是该设备,这就是您获得不同外观的原因。这些设备都不存在,也没有一个连接到您的计算机。这与网络上的“查找我的设备”服务不同。设备仿真所做的只是为开发人员提供一种快速简便的方法来查看他们的产品在不同环境中的外观。一切都发生在当前计算机上,并且没有外部服务或设备连接到您的计算机。
不要害怕这些工具——它们可以帮助我们为您构建出色的网络产品
您还可以参考官方文档并更详细地阅读内容。我们正在努力使文档易于理解,并且很想知道我们可以做得更好。如果您对开发人员工具感兴趣,您还可以查看他们作为非开发人员可以为您做什么。