Visual Studio Code 扩展的 Microsoft Edge DevTools V2 版本现已上线。我们努力使当前的功能集更加稳定并引入了新的功能集。

控制台集成
控制台集成– 使使用 `console.log()` 或直接从开发人员工具与文档交互变得更容易。我们发现旧的集成很不稳定,很难在“输出”面板中找到。

改进的CSS镜像编辑
CSS镜像编辑——确保您在 DevTools 中的任何调整都不会丢失。这现在已经结束了实验,并且不再占用太多的屏幕空间。您可以在样式工具中启用和禁用它。

更新问题报告
实时报告代码中的问题。如果您有任何有问题的代码,您将在其上看到波浪形下划线。您可以将鼠标悬停在它上面或使用“问题”面板来了解问题所在以及如何修复它。我们已更新问题引擎以确保您获得最新信息,并且很快将提供自定义您希望查看的问题的方法。目前,我们已经删除了 Internet Explorer 错误报告,因为它可能会安息。

带有仿真的全新浏览器预览
 具有模拟功能的截屏视频——我们添加了一个全新的浏览器预览,它不仅可以让您在编辑器中直接与浏览器进行交互,还可以提供多种方式来模拟不同的环境。在浏览器预览的底部,您会看到一个带有各种选项的工具栏:
具有模拟功能的截屏视频——我们添加了一个全新的浏览器预览,它不仅可以让您在编辑器中直接与浏览器进行交互,还可以提供多种方式来模拟不同的环境。在浏览器预览的底部,您会看到一个带有各种选项的工具栏:

首先是设备列表。您可以从各种不同的仿真设备中进行选择。

如果您不选择设备而是选择“响应式”,则浏览器将占用整个可用空间。您还可以使用表单定义视口大小并使用双箭头旋转视口。
魔棒菜单允许您模拟各种CSS媒体查询,如打印模式、暗/亮模式甚至模拟强制颜色(高对比度)环境。如果您想了解更多关于强制颜色的信息,请查看这篇令人难以置信的文章

最后一个菜单(当前使用眼睛图标)允许您模拟不同的视觉障碍,例如以模糊的方式或以不同的“色盲”模拟方式查看页面。

 Sourcemap 对样式的支持——意味着您现在可以在不离开 Visual Studio Code 的情况下调试 Sass/React 和其他抽象应用程序的样式。
Sourcemap 对样式的支持——意味着您现在可以在不离开 Visual Studio Code 的情况下调试 Sass/React 和其他抽象应用程序的样式。
有关更多详细信息,您还可以查看Changelog
开始使用源映射样式调试
当我要求反馈时,我已经在这里讨论过这个问题,但现在这应该更容易了。如果您打开终端,您可以执行 `npm i` 和 `npm start` 来构建您的应用程序并运行服务器。在此示例中,该应用程序现在可以在 `http://localhost:3000` 获得。

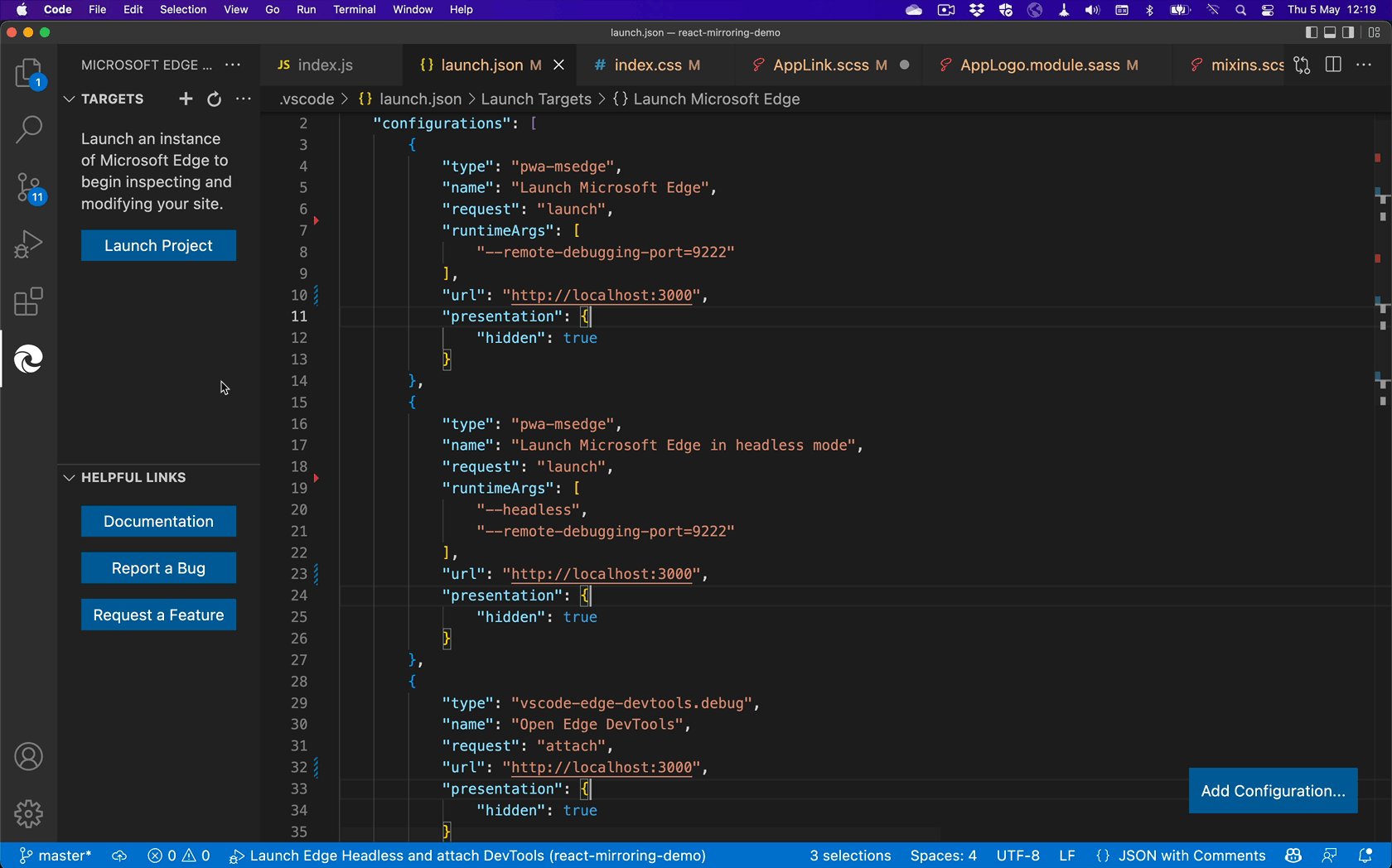
如果单击 Edge 图标,您可以选择启动 Edge 实例或“生成 launch.json”文件。单击后者。

这会在您的应用程序的 `.vscode` 文件夹中生成一个具有所有正确设置的 `launch.json` 文件。找到 `url` 的所有实例并将它们更改为 `http://localhost:3000`:

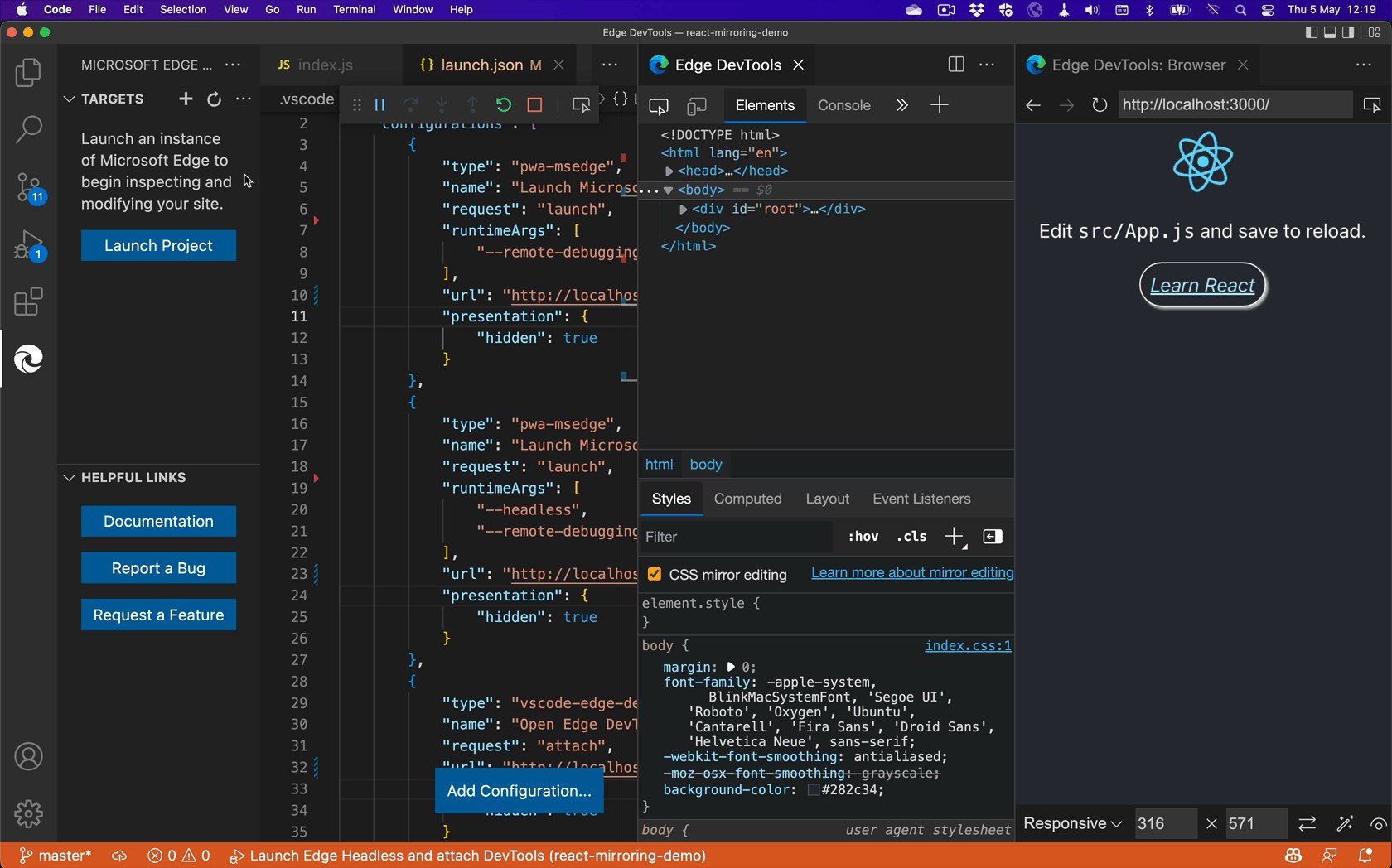
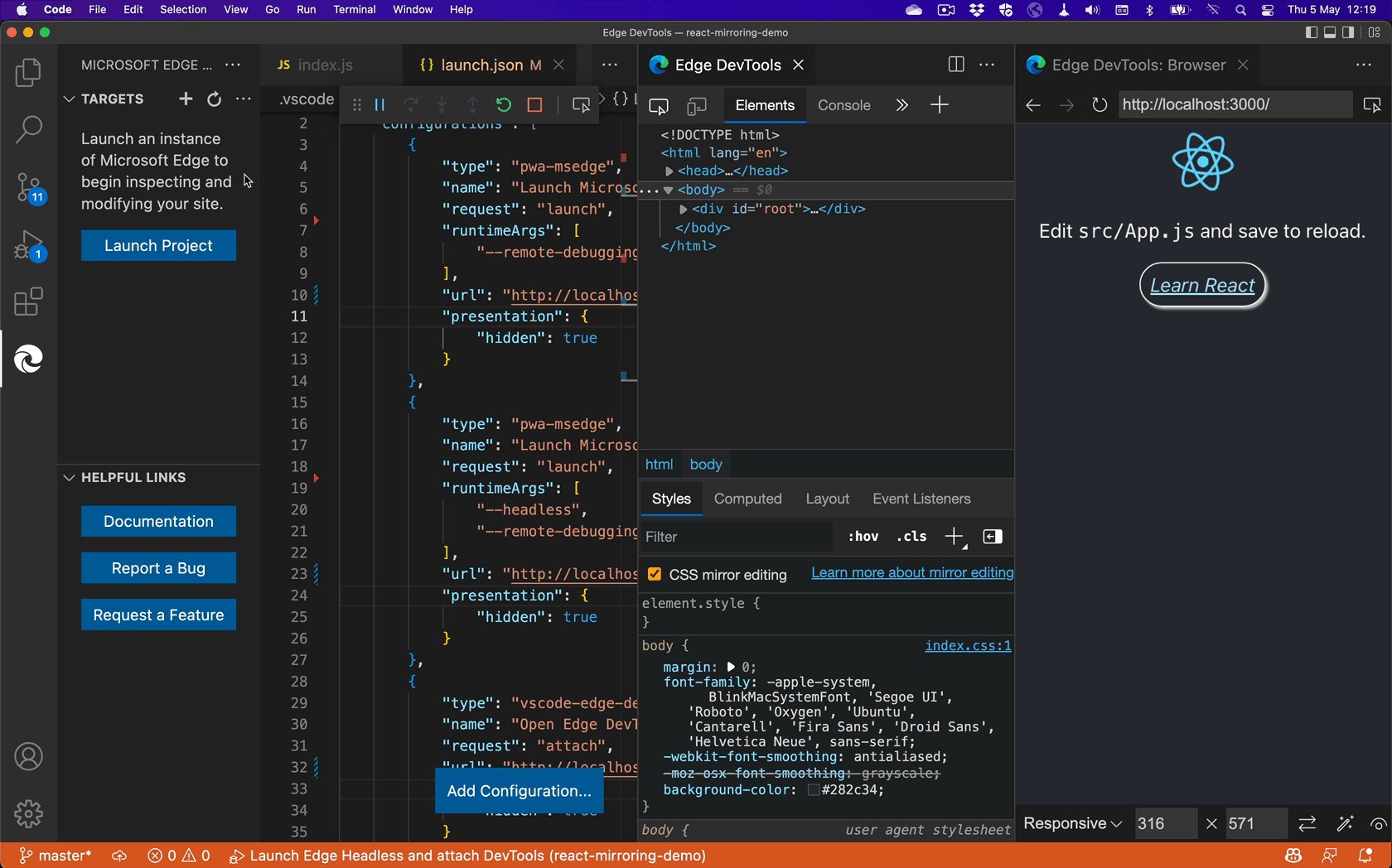
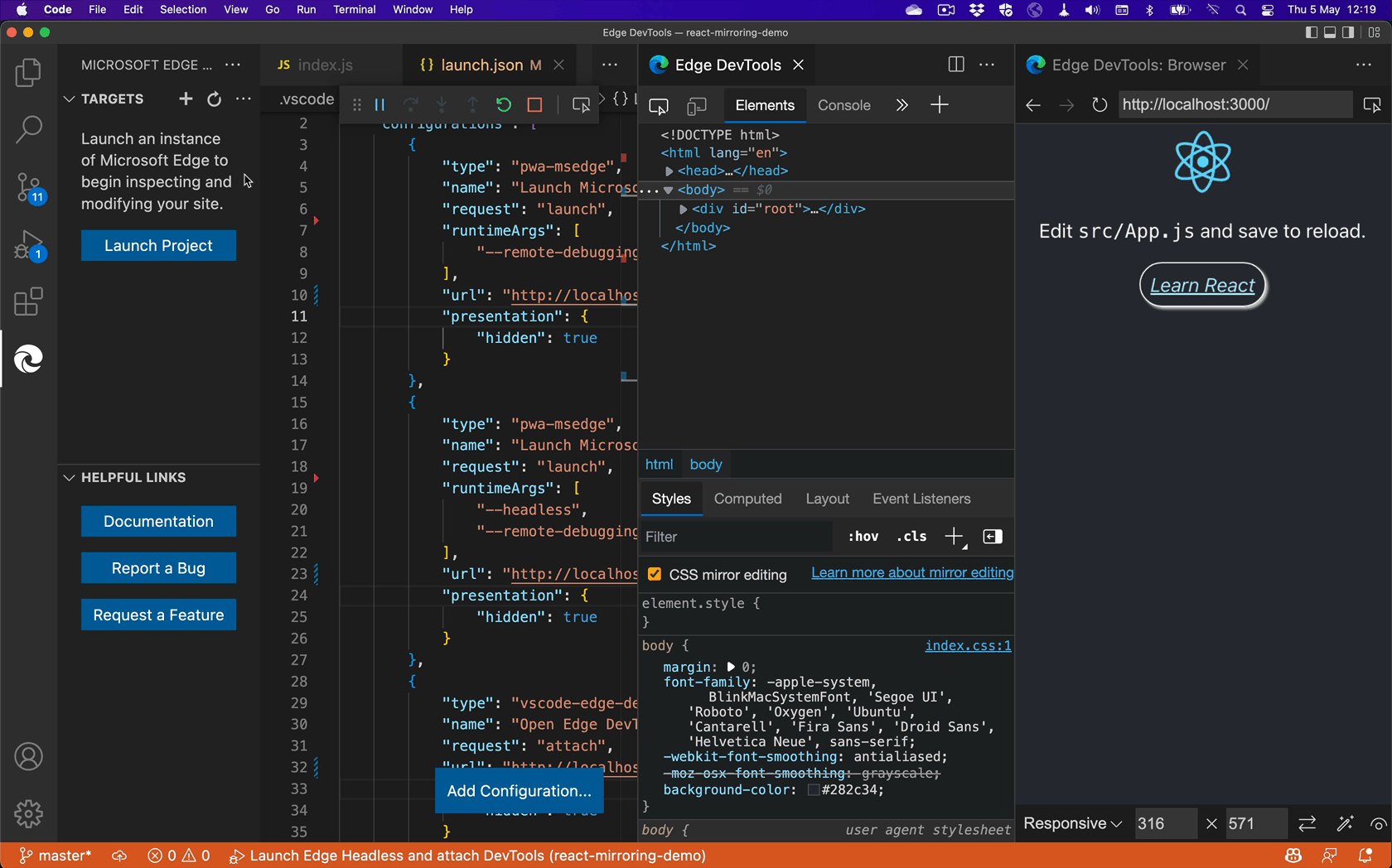
保存文件并按 F5。 Visual Studio Code 将启动调试器并在编辑器中打开一个浏览器窗口,其中包含您的应用和开发人员工具。

如果您现在编辑应用程序任何元素的样式,您不仅会更改项目中的CSS文件,还会更改它们的 scss 源文件或模块化样式。

为此,您需要在项目中正确设置源映射。由于我们认为这对某些人来说是个问题,因此我们在扩展存储库中打开了一个问题,您可以在其中找到帮助。