元标记是位于网页 <head> 部分的 HTML 代码片段。您网站的访问者不会看到它们。但搜索引擎、浏览器和社交媒体平台可以看到并使用它们。
您可以将元标记视为一种告诉 Google 和其他搜索引擎您的页面包含内容以及它们应如何在搜索结果中显示它的方式。
一些元标记比其他元标记更重要。事实上,您实际上只需要担心几个元标记。
我将在下面准确解释这些内容以及如何优化您的内容。
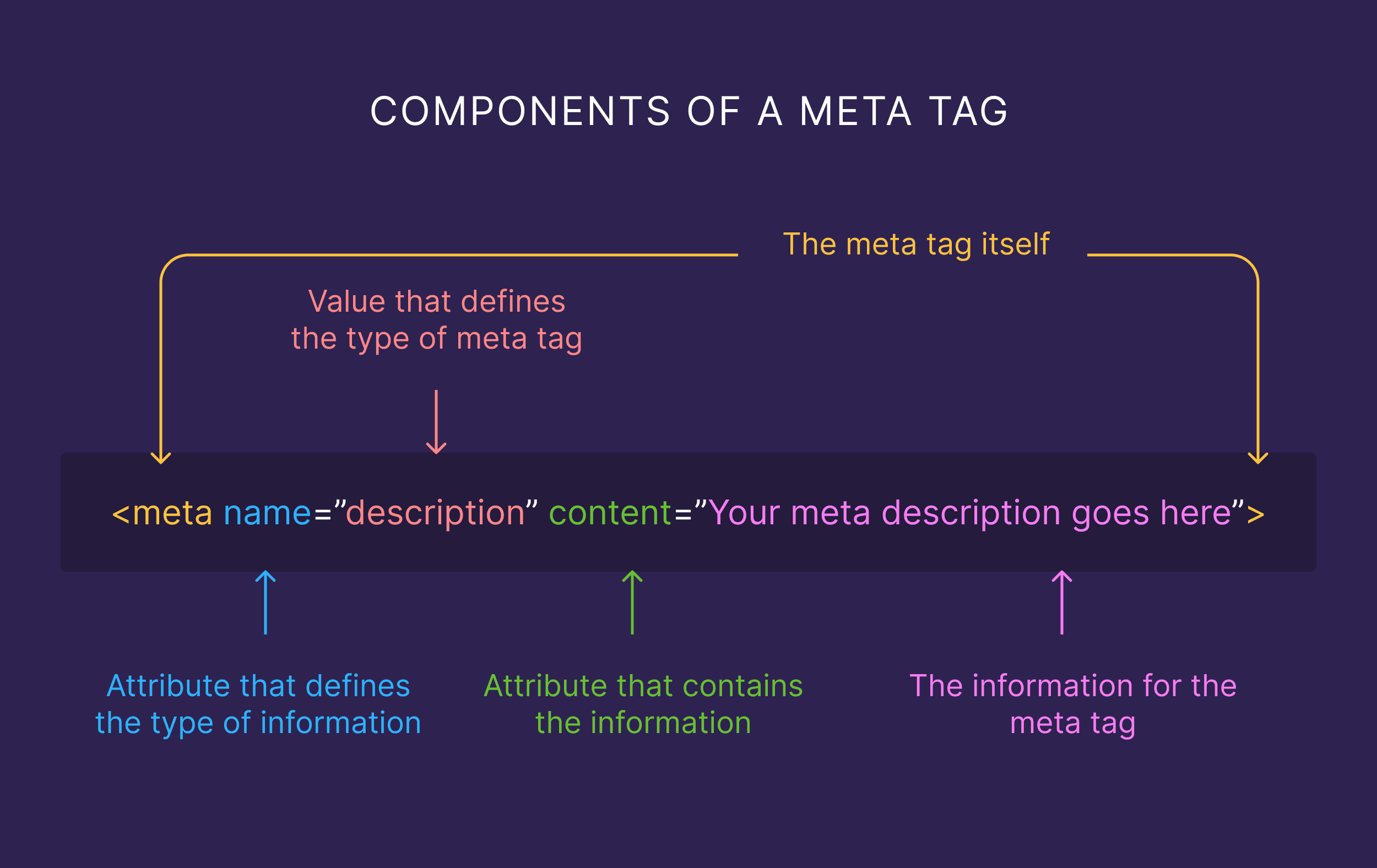
元标记的组成部分
基本元标记如下所示:
<meta name="description" content="这是应出现在搜索结果中的我的网页的描述。">
让我们分解一下这个结构:
- meta告诉浏览器和搜索引擎这是一个元标记
- name是一个属性,定义您提供的信息类型
- “ description ”告诉我们这是描述元标签
- 内容包含实际信息

一些元标记使用不同的属性。例如,字符集元标记如下所示:
<元字符集=“UTF-8”>
视口元标记使用以下结构:
<meta name =“viewport”content =“width = device-width,initial-scale = 1”>
您不需要记住这些格式。大多数内容管理系统(例如 WordPress、Shopify 和 Wix)都会为您处理技术实施。
重要的是了解哪些元标记对于SEO很重要,以及如何优化它们以获得更好的在线可见性。
重要提示:我将讨论一些严格来说不是“元标签”的元素。
像 <title> 这样的标签本身就是 HTML 元素,而不是定义上的元标签。但它们确实为搜索引擎提供了有用的信息。
另外,它们通常以与其他元标记相同的方式被引用。所以我还是在这里介绍了它们。但为了准确起见,如果它不在 HTML 元素内,则它不是真正的元标记。
为什么你应该关心元标签?
让我早点说清楚:
您的元标记并不是网站 SEO 中最重要的方面。它们很重要,但通常您还可以优化其他领域以获得更大的影响。
但优化它们不会损害您的搜索引擎优化。在某些情况下,它实际上可以产生很大的影响。
他们可以提高您的点击率
您的标题标签和元描述是人们在访问您的网站之前在搜索结果中看到的主要元素。
将它们视为您网站的电梯推销。您只有几秒钟的时间来说服某人点击。引人注目的标题和描述可能是您的结果点击次数与竞争对手的结果点击次数的区别。
通过编写满足用户意图并包含明确的号召性用语的元描述,您可以提高点击率(CTR)。这意味着更多的流量,但不一定需要更高的排名。

但:
谷歌经常选择自己的标题来显示,更常见的是选择自己的描述。这是因为它侧重于显示与搜索查询相关的描述。
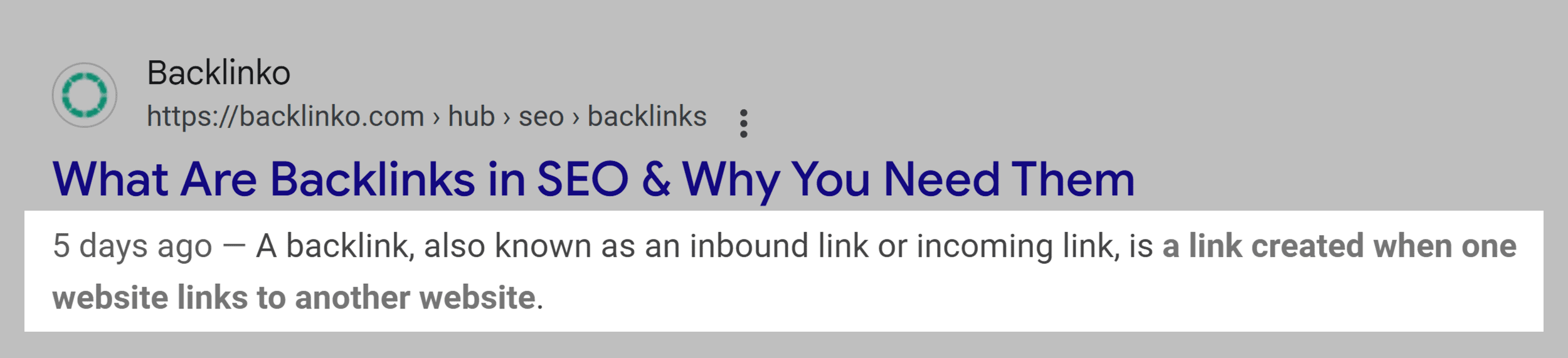
例如,以下结果显示了我们为有关反向链接的帖子选择的元描述:

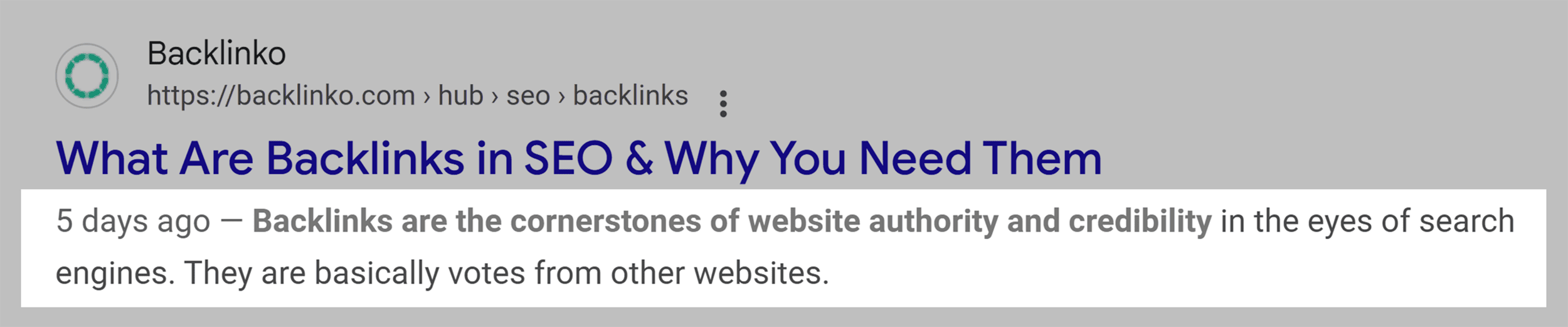
以下是 Google 针对同一帖子但针对不同查询显示的描述:

因此,虽然您可以通过优化某些元标记来提高点击率,但并不总是能产生可衡量的结果。
他们向搜索引擎发出指令
想要阻止某个页面出现在搜索结果中?有一个元标记。需要告诉Google哪个版本的页面是原始的?也有一个元标记。
这些技术元标签有助于避免常见的 SEO 问题,例如重复内容、私人页面索引或不正确的国际定位。
他们改善了用户体验
视口和字符集等元标记可确保您的网站在不同设备和浏览器上正确显示。
虽然这些可能不会直接影响您的搜索排名,但它们肯定会影响用户体验。这最终会影响人们在您网站上停留的时间以及他们是否会转化。
他们控制社交分享
当有人在 Facebook、X/Twitter 或 LinkedIn 上分享您的页面时,专门的元标记将决定您的内容的显示方式。这些称为开放图谱或 Twitter 卡标签。
如果没有这些标签,社交平台可能会从您的页面中提取随机文本或图像。这可能会导致社交片段没有吸引力或令人困惑。
它们是最容易优化的 SEO 元素之一
与网站的许多区域需要大量时间和资源来优化不同,您可以相对较快地更新元标记。
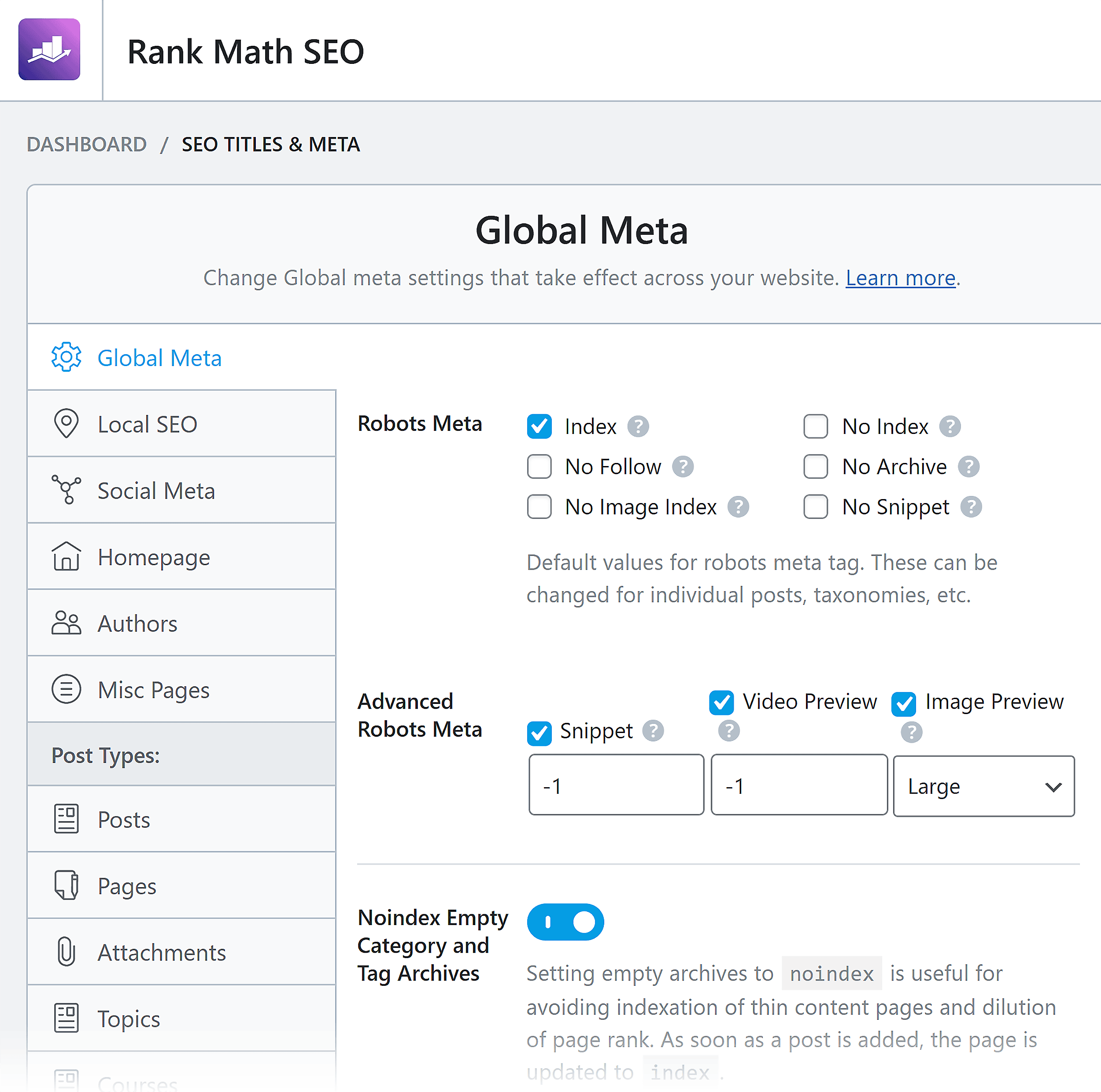
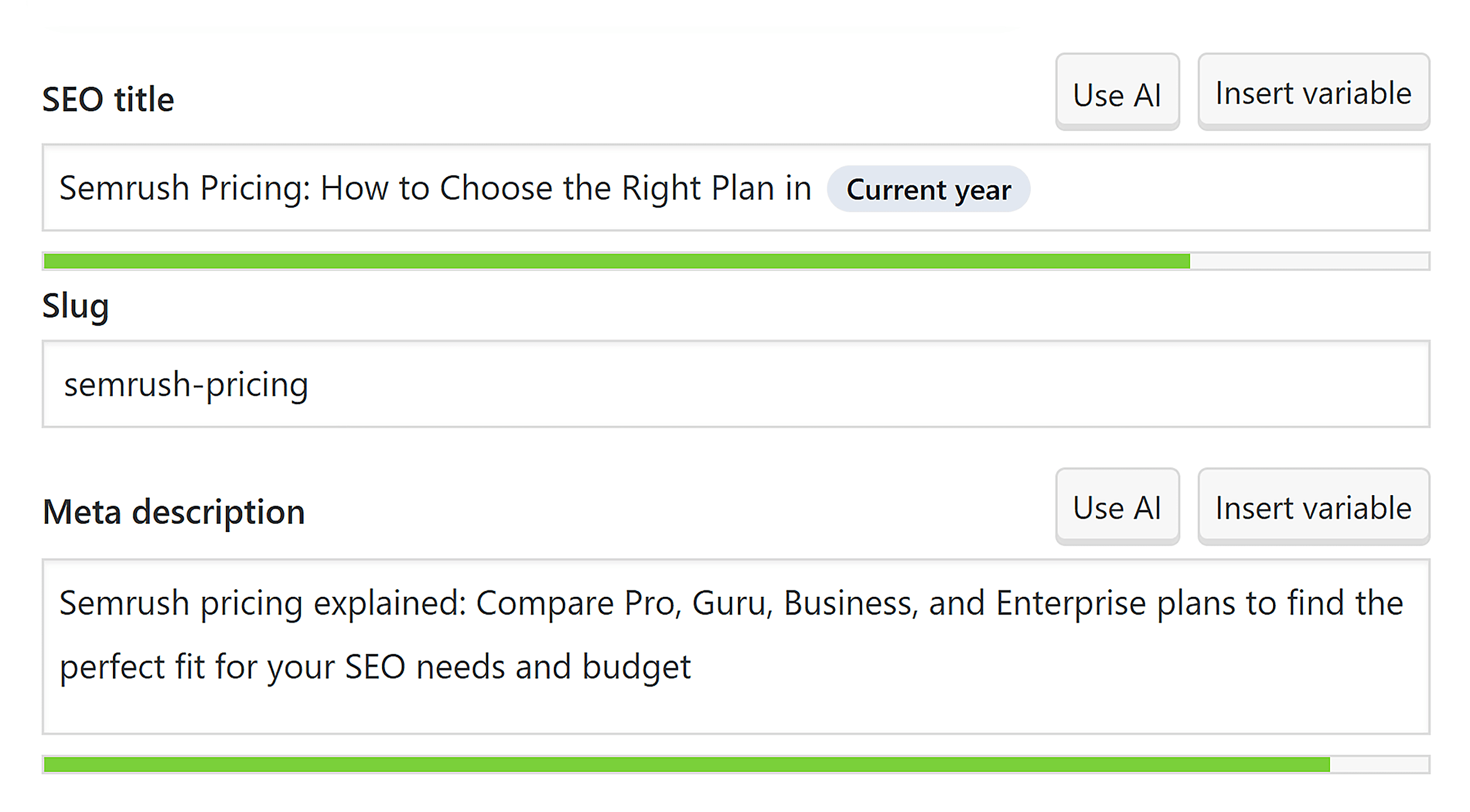
对于大多数网站,您可以通过 CMS 或使用简单的插件在几分钟内改进元标记。例如,Rank Math 有一个完整的部分专门用于“SEO 标题和元”:

然而:
正如我稍后将讨论的,并非所有平台都可以轻松更改元标记。有些(如 Squarespace)根本不给你太多的控制权。
哪些元标签对 SEO 真正重要?
就 SEO 影响而言,并非所有元标记都是相同的。有些直接影响您的排名和知名度。其他的则扮演配角或多年来已经过时(例如关键字元标签)。
因此,为了让事情变得简单(并优先考虑您的努力和资源),让我们关注对您的网站真正重要的元标记。
元标签影响摘要
| 标签 | 搜索引擎优化影响 | 由谷歌支持 |
|---|---|---|
| 标题标签 | 高的 | 是的 |
| 机器人 | 高的 | 是的 |
| 典范 | 高的 | 是的 |
| 赫夫朗 | 高(对于国际网站) | 是的 |
| 元描述 | 低的 | 是的 |
| 视口 | 低的 | 是的 |
| 字符集 | 低的 | 是的 |
现在让我们详细分解每个重要标签。
标题标签
从技术上讲,标题标签并不是元标签(它本身就是一个 HTML 元素)。但从 SEO 的角度来看,它是页面标题中最重要的标签之一,所以我将在这里介绍它。
<title>Backlinko:SEO、内容营销和链接建设策略</title>
您的标题标签出现在三个关键位置:
- 浏览器选项卡
- 搜索引擎结果
- 社交共享(当您未指定 OG 标题时 – 稍后会详细介绍)
如何优化您的标题标签
- 将标题标签控制在 60 个字符以下(或约 600 像素),以避免搜索结果被截断
- 将主要关键字放在开头附近(但不要关键字内容)
- 为网站上的每个页面使用唯一的标题标签
- 使其具有点击价值以提高点击率(数字可以提供帮助)
- 如果新近度很关键,请包括年份(但请确保它是最新的)
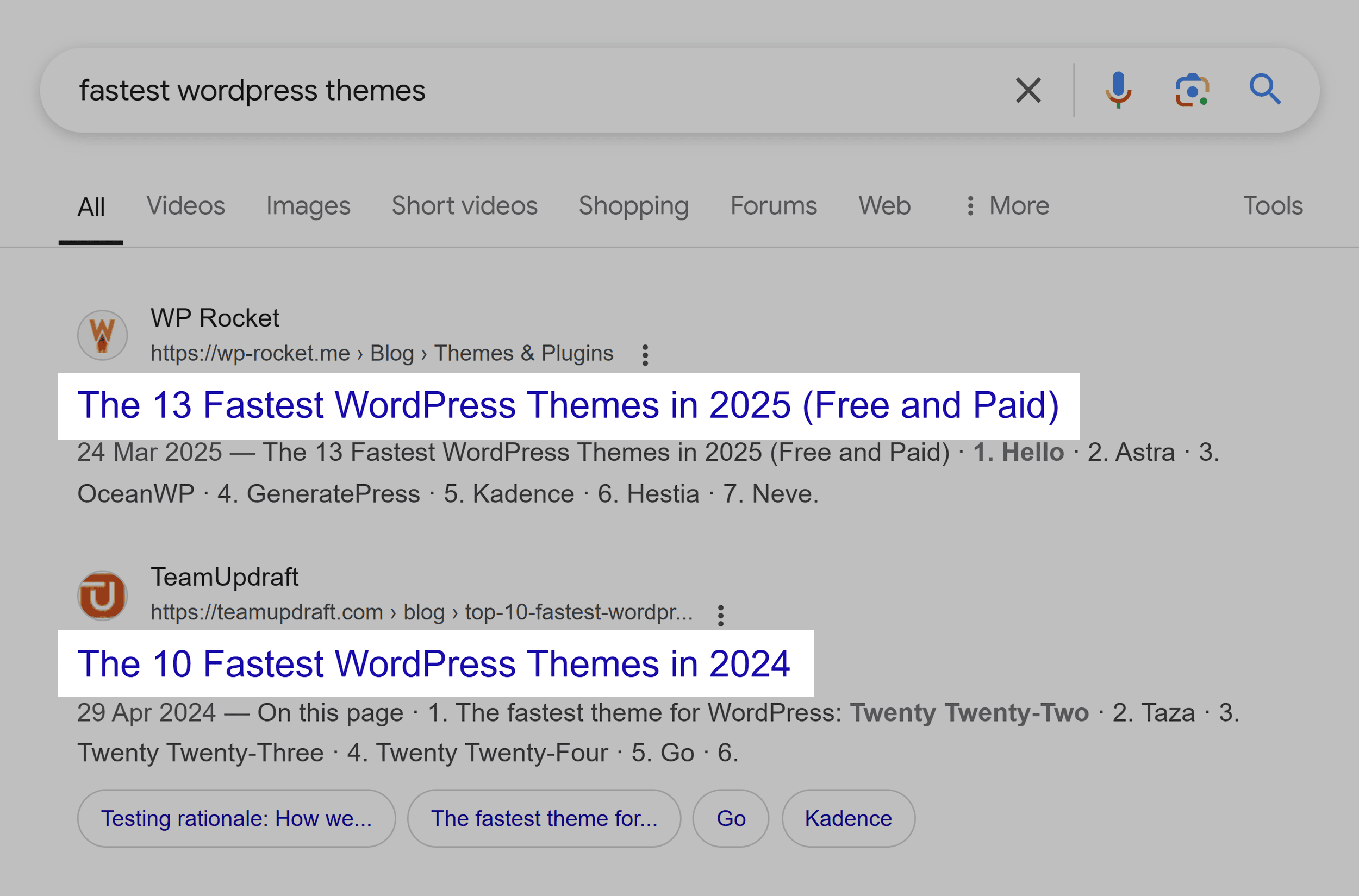
例如,比较这两个标题标签。它们都包含一个数字,这可能有助于提高点击率(取决于查询)。

但 TeamUpdraft 标题标签中的日期是去年的,看起来已经过时了。同时,WP Rocket 的标题还告诉我他们的列表包含免费和付费选项。
这有助于满足具有不同预算的更广泛的受众。它还添加了一些独特的东西,可以通过帮助它在搜索引擎结果页面( SERP )上脱颖而出来提高参与度。
机器人元标签
机器人元标记控制搜索引擎如何与您的页面交互。它看起来像这样:
<meta name="robots" content="noindex, nofollow">
默认值是“all”,您可以将其视为“index, follow”(即使Google 的文档没有将这些列为可接受的值)。您仍然可以包含“index, follow”而不会产生任何负面影响,但这不是必需的。
如果您不向页面添加元机器人标签(Google 的 John Mueller 表示完全没问题),Google 会认为没有任何限制。
如果您确实想限制链接的索引/跟踪,您可以使用:
- noindex:告诉 Google 不要在搜索结果中显示此页面
- nofollow:告诉 Google 不要点击此页面上的链接
- none:相当于noindex、nofollow
- indexifembedded:如果页面内容通过 iframe 之类嵌入到其他位置,则 Google 可以对其进行索引(仅当还有 noindex 规则时才有效)
您还可以使用机器人元标记通过代码片段规则控制您的网站在搜索结果中的显示方式。这些包括:
- nosnippet:告诉 Google 不要在搜索结果中显示文本片段或视频预览
- max-snippet:[number]:告诉Google在搜索结果中使用最大字符数作为文本片段(值0表示没有片段,-1让Google决定片段长度)
- max-image-preview:[设置]:这告诉 Google 搜索结果中此页面的图像预览的最大尺寸(值包括无、标准和大)
- max-video-preview [number]:告诉 Google 使用最大秒数作为视频片段(值为 0 表示 Google 最多会显示静态图像,而 -1 表示没有限制)
- notranslate:告诉 Google 不要在搜索结果中提供此页面的翻译
- noimageindex:告诉 Google 不要索引该页面上的图像
- unavailable_after:[日期/时间]:告诉Google不要在特定日期/时间之后在搜索结果中显示该页面
如果您不添加上述任何规则,Google 将仅应用其默认值。换句话说,如果您没有任何偏好,则无需担心这些元标记。
如何优化您的机器人元标记
大多数页面应使用“全部”或不指定任何元机器人标签。这适用于您希望 Google 索引并点击链接的任何页面。
但您可能想使用“noindex”:
- 感谢页面
- 登录页面
- 重复内容
- 私人内容
您甚至可以定位特定的搜索引擎:
<meta name="googlebot" content="noindex, nofollow">
规范标签
从技术上讲,规范标签不是元标签(它位于 <link> 元素内)。但这是您添加到 <head> 部分中用户看不到的内容。
它通过指定页面的“主要”版本来帮助防止重复内容问题。
<link rel="canonical" href="https://www.yourwebsite.com/primary-page/">
您可以在我们的规范标签使用完整指南中了解更多相关信息。
如何优化您的规范标签
- 始终使用完整的 URL,包括 https:// 部分
- 确保您的规范标签与您首选的 URL 版本匹配(带或不带 www、尾部斜杠等)
- 页面的主要版本还应该有一个指向自身的规范标签(我们称之为自引用)
- 对于带有URL 参数的页面,您通常希望规范化为不带参数的版本。
赫尔夫朗标签
对于多语言网站,hreflang 标签可帮助搜索引擎向正确的受众显示正确的版本。根据定义,它们不是元标记。但与规范标签一样,它们对于 SEO 很重要,但您的用户不会看到它们。
它们看起来像这样:
<link rel="alternate" hreflang="es" href="https://es.example.com/page.html"> <link rel="alternate" hreflang="it" href="https://it.example.com/page.html"> <link rel="alternate" hreflang="en" href="https://en.example.com/page.html">
如何优化您的 Hreflang 标签
如果您不运行多语言网站,则无需担心这些标签。
但如果您这样做,以下是如何优化您的 hreflang 标签:
- 请小心使用的代码,确保使用语言标签后跟国家/地区值(如果需要),例如 en-us,而不是 us-en
- 每个语言版本应引用所有其他版本
- 每个页面都应该有一个指向自身的 hreflang 标签
这里很容易犯错误,因此我建议您查看我们的hreflang 标签完整指南以获取更多信息。
元描述
描述元标记如下所示:
<meta name="description" content="您引人注目的约 120 个字符的描述,其中包括您的目标关键字并鼓励点击。">
虽然元描述不是直接的排名因素,但它会影响点击率。
但:
您不应该给这些赋予太多价值,原因有两个:
- 并不是每个人都会阅读元描述,因此对点击率的影响有限
- Google 通常根据查询选择自己的描述来显示(进一步限制影响)
因此,虽然您可以而且(我谨慎地说)“应该”优化您的元描述,但如果您的时间或资源有限,您可能可以做更重要的事情。
既然如此,这里有一些最佳实践:
如何优化您的元描述
您可以通过以下方式优化元描述:
- 目标是 100-120 个字符,以避免 Google 在移动设备上截断您的元描述
- 添加“了解具体方法”、“了解原因”或“获取免费指南”等号召性用语以鼓励点击(但不要使用标题诱饵)
- 确保您的描述与用户实际寻找的内容( 搜索意图)一致
- 为每个页面编写独特的描述
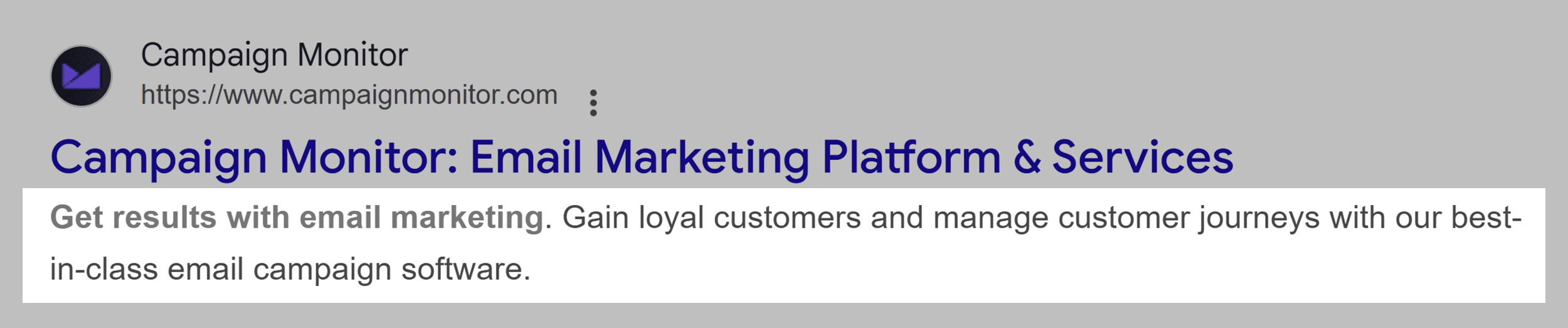
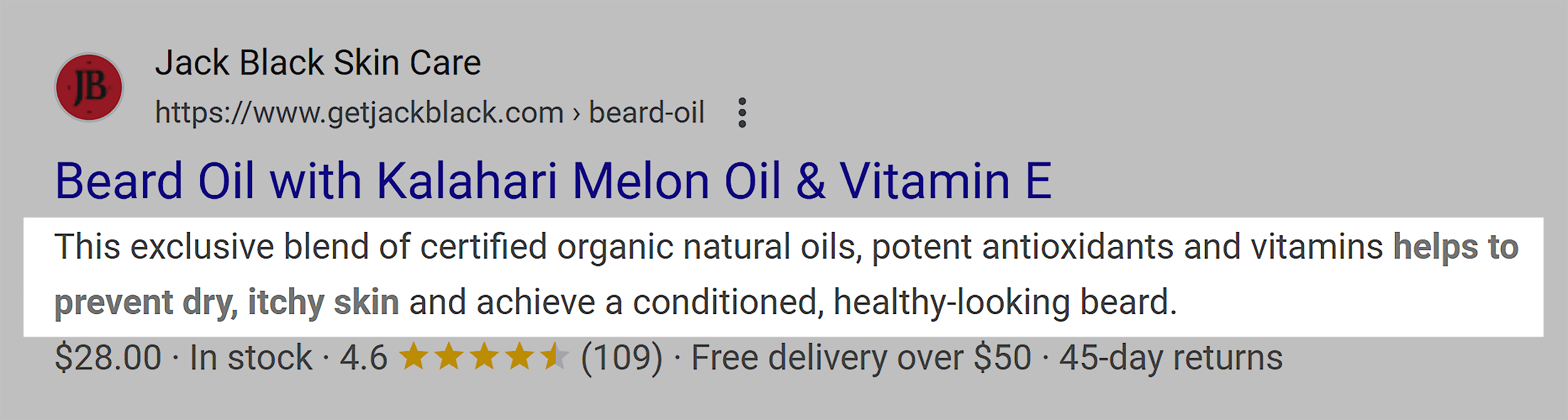
以下是优化元描述的示例:

它抓住了产品的主要优点,让搜索者清楚地了解为什么该产品适合他们(以及为什么他们应该点击)。
视口元标签
此元标记可确保您的网站在移动设备上正确显示。它看起来像这样:
<meta name =“viewport”content =“width = device-width,initial-scale = 1”>
这个简单的标签有助于提高网站的移动友好性。虽然作为标签本身并不是直接的排名因素,但谷歌确实优先考虑在所有设备上提供良好体验的网站。因此,确保正确实施这一点是个好主意。
进一步阅读:移动 SEO:权威指南
如何优化您的视口元标记
大多数内容管理系统(如 WordPress)都会为您设置此标签。而且您不太可能想要或需要更改它。
您可以调整宽度和高度等值,但在大多数情况下,您不需要这样做。
只需确保您有一个,并且最好使用以下值:
- width=device-width以匹配用户的设备宽度
- initial-scale=1控制默认缩放级别
字符集元标签
字符集元标记定义页面的字符编码。它看起来像这样:
<元字符集=“UTF-8”>
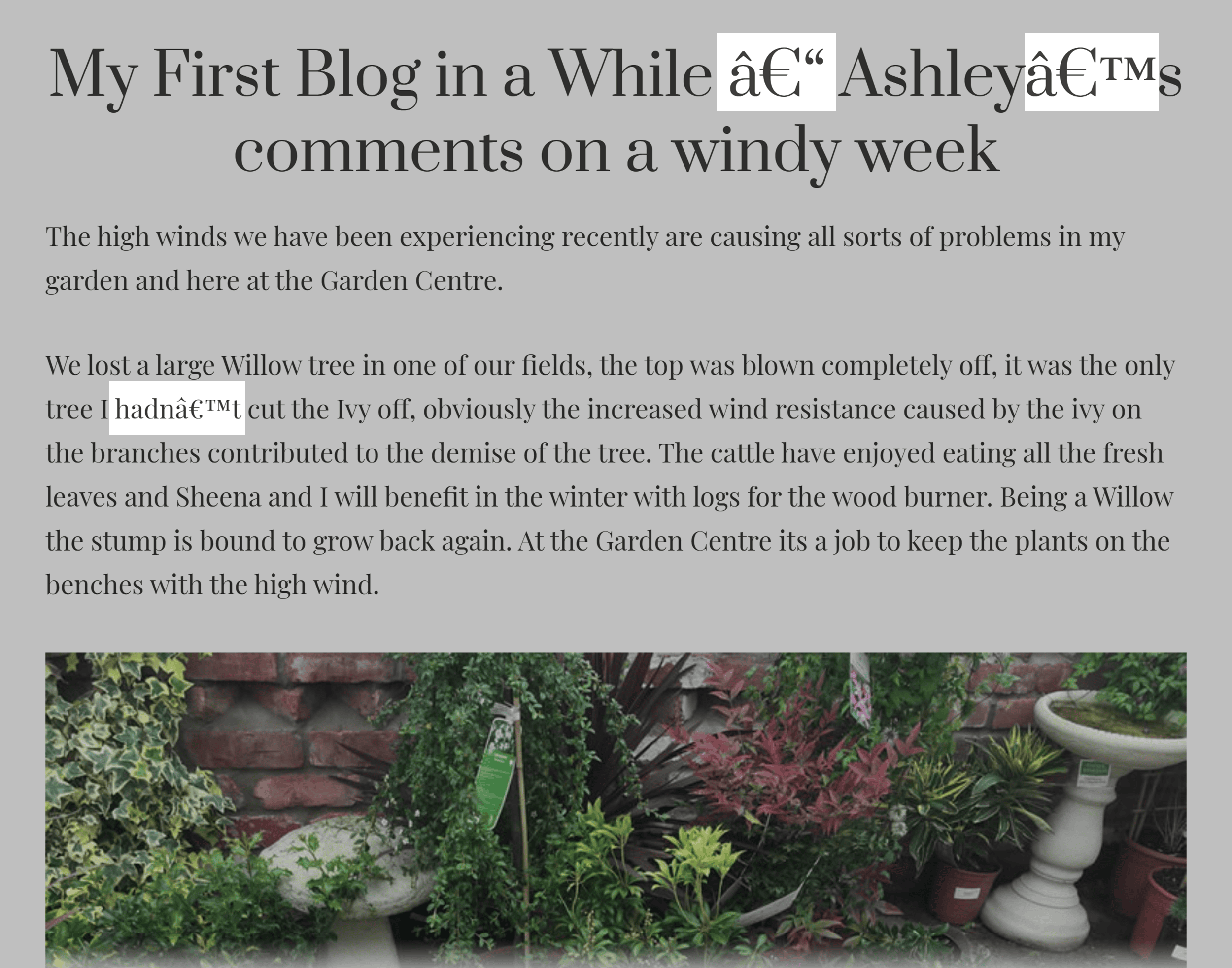
如果您使用错误的字符编码或错误地实现它,您可能会在浏览器中看到一些字符显示问题:

如何优化您的字符集标签
与视口元标记一样,您不太可能想要或需要对此进行任何更改。您的 CMS 可能会自动为您添加此内容。
但如果您手动添加, Google 建议您坚持使用 Unicode/UTF-8。
开放图谱和 Twitter 卡标签
Open Graph 是一种独立类型的元标记,不会影响您的 SEO。但这些标签可能会影响您或其他人在社交媒体上分享内容时的显示方式。
开放图谱元标记如下所示:
<meta property="og:title" content="您引人注目的社交标题"> <meta property="og:description" content="您引人入胜的社交描述"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:url" content="https://example.com/page"> <meta name="twitter:card" content="summary_large_image">
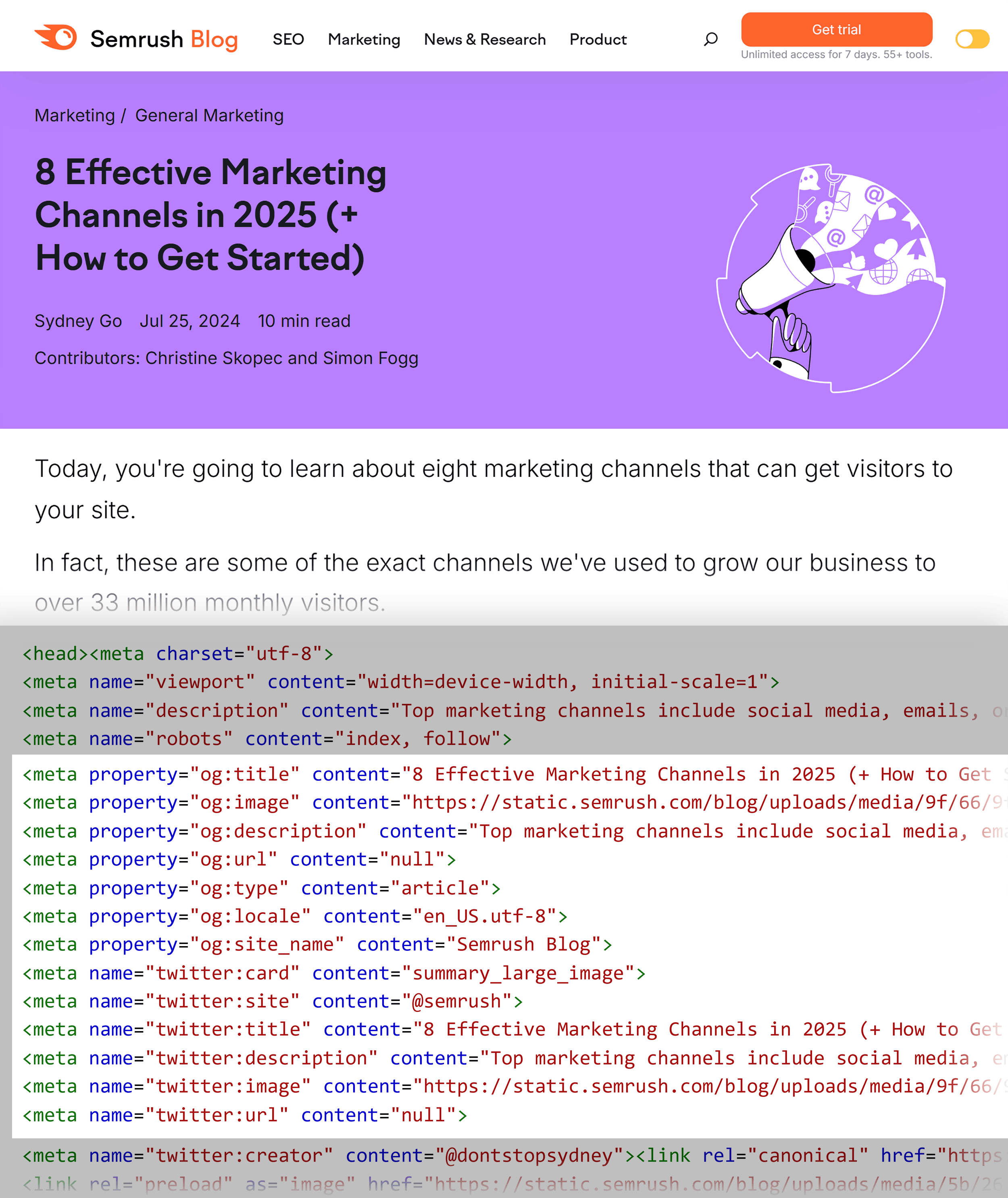
以下是带有开放图谱元标记的博客文章示例:

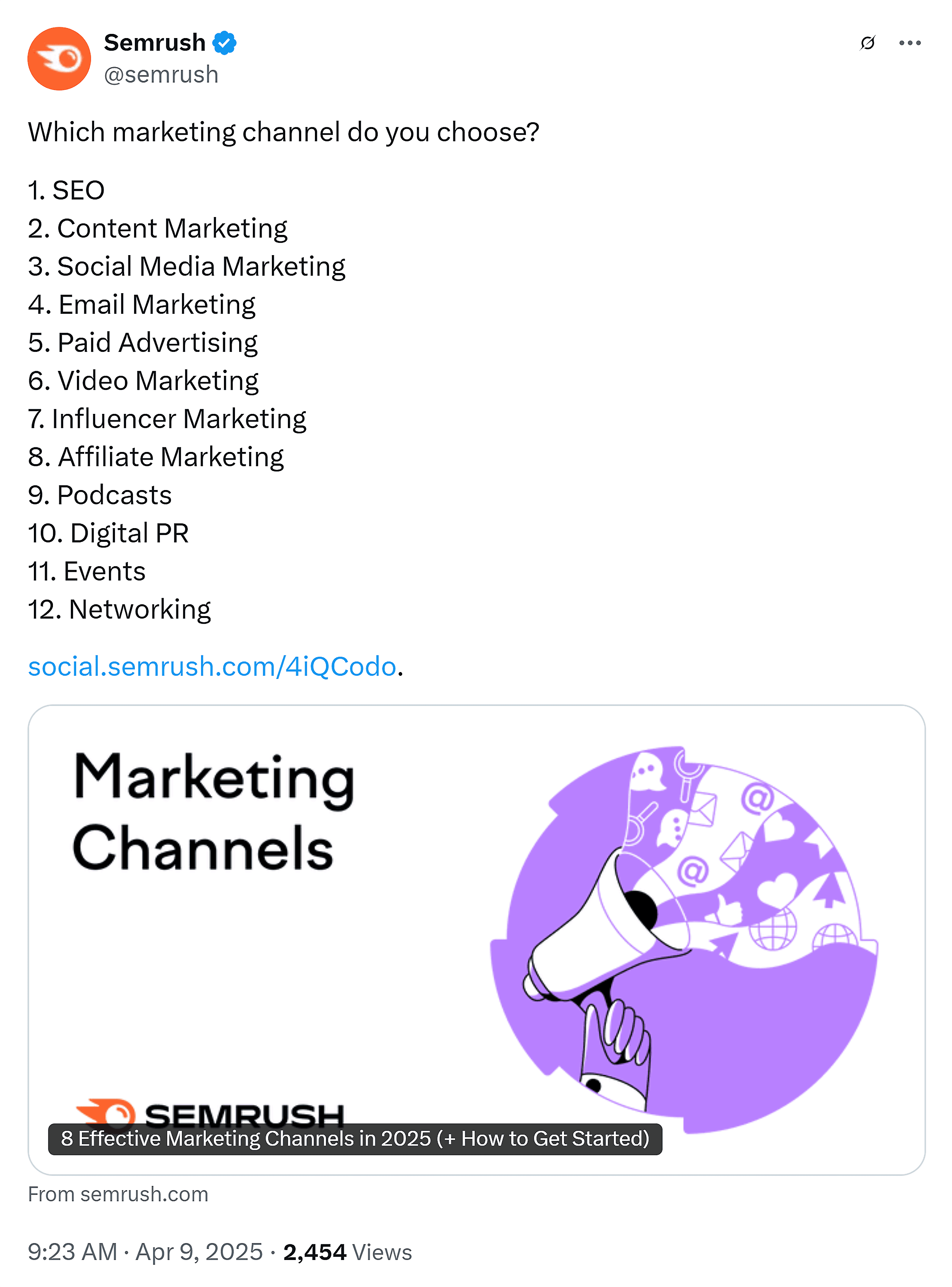
以下是该帖子在 X/Twitter 上共享时的样子:

如何优化您的社交元标签
以下是优化开放图谱元标记的一些提示:
- 保持标题和描述简洁
- 您的社交标题可能与 SEO 标题不同,因此请优化它们以获取分享
- 使用尺寸为 1200 x 630 像素的图像
- 始终确保您的 og:url 与您的规范 URL 匹配
其他元标签
在继续之前,值得注意的是您可能会遇到的一些其他元标记。
以下是主要内容以及它们的用途:
- http-equiv:您可以使用它来刷新页面或元刷新重定向,但这很少是最好的使用方法(您也可以使用它来定义内容安全策略,但您不太可能需要这样做)
- 机器人:您可以为某些搜索引擎机器人指定元标记,但大多数时候您不需要
- nopagereadaloud:告诉搜索引擎不要使用文本转语音服务大声朗读页面
- google-site-verification:您可以在验证您是否拥有 Google Search Console 网站时使用此选项
- 评级:仅使用此标签来标记成人内容,以表明安全搜索结果应对其进行过滤
以下是 Google 不支持的一些元标记(因此您可能不应该使用):
- keywords:很久以前,你可以用这个来指定搜索引擎的关键词,但现在对排名没有影响(不要使用它)
- lang: Google 不依赖元标记来确定页面的语言
- next/prev rel 属性: Google 不使用这些属性,它们不会影响索引
- nositelinkssearchbox: Google 不再支持此功能,因为附加链接搜索框不再存在
如何添加或更改元标签
如何添加或更改元标记取决于您网站的设置方式。
如果您从头开始构建网站或进行自定义设置,请与您的开发人员讨论添加或更改元标记的事宜。
如果您自己执行此操作,则可以在页面代码的 <head> 部分中添加或更改它们。

如果您的网站在内容管理系统 (CMS) 上运行,您对元标记的控制程度将根据您使用的平台而有所不同。
WordPress 元标签
WordPress 会为您处理很多元标签。为了验证这一点,我刚刚将全新安装的 WordPress 添加到我拥有的域中。我删除了主机添加的所有默认插件,网站上只有 2025 年默认 WordPress 主题。
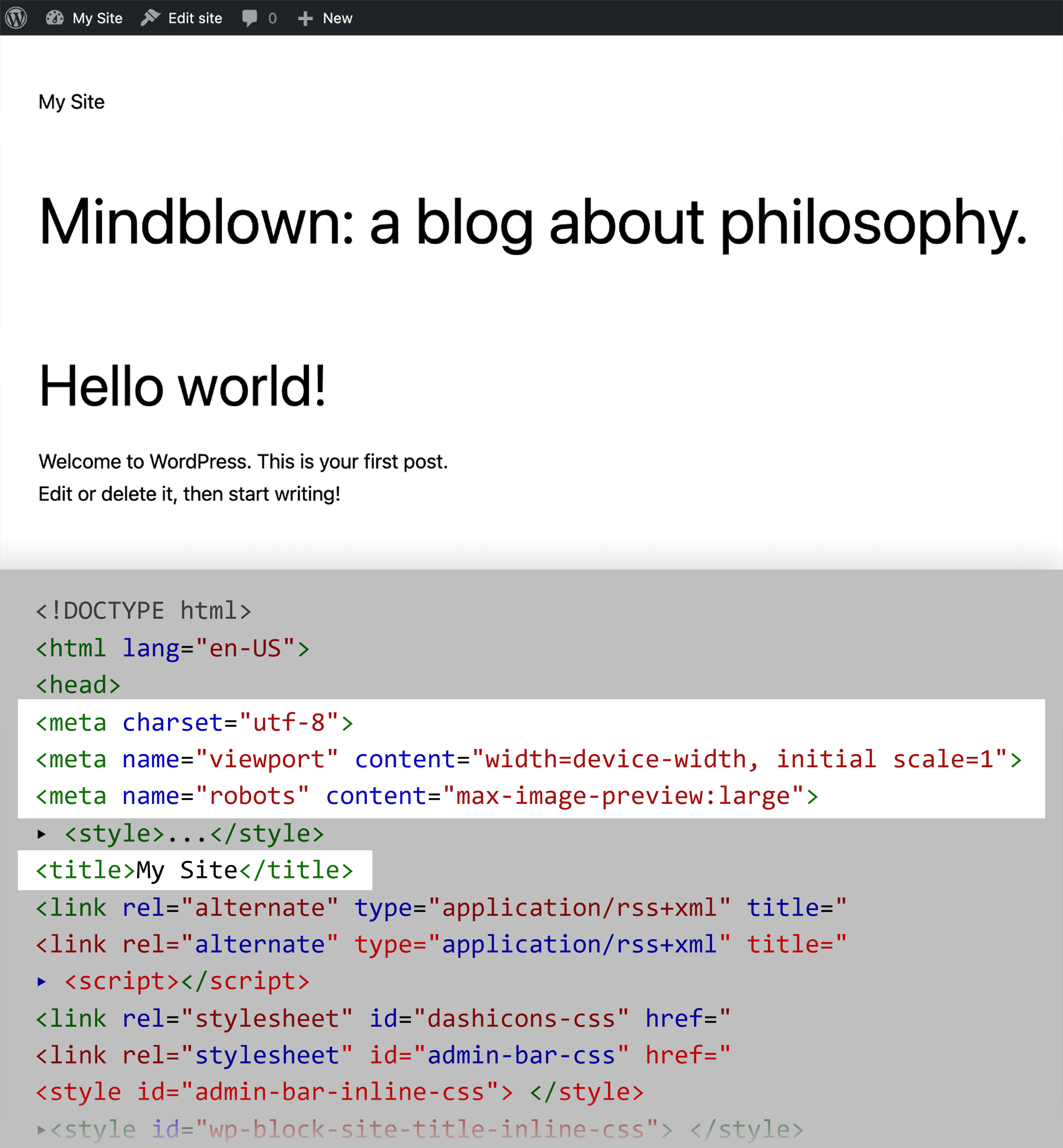
以下是它添加的元标记:

该平台将:
- 自动选择推荐的字符集值(UTF-8)
- 添加默认元视口标签
- 添加图像预览元标记
- 不添加任何特殊的索引元标记(因此该网站默认设置为可索引 – 一件好事)
- 向页面添加标题标签
它没有做什么:
- 设置元描述
- 应用规范标签
- 添加 hreflang 标签(在这种情况下不是问题)
- 添加开放图标签
请注意,它可能会有所不同,具体取决于您是运行 WordPress.com 托管的域还是自托管并使用 WordPress.org 软件。它还可能取决于您使用的主题。
您可以编辑主题文件来调整元标记。但使用插件也同样容易(或更容易)。您甚至可能已经使用了一个可以为您做很多事情的插件。
例如,Yoast将处理您的页面标题标签和元描述。

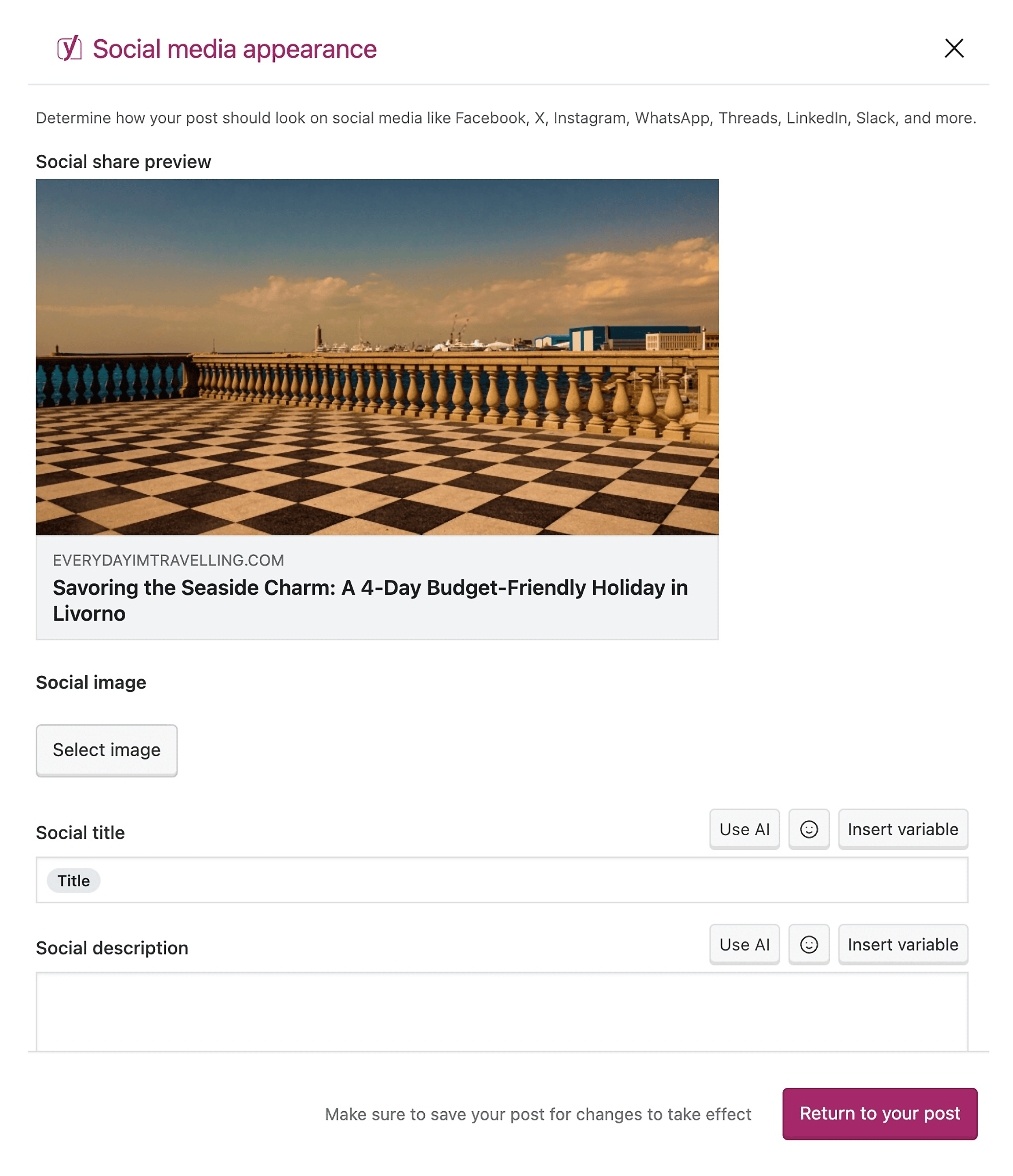
它还可以让您调整开放图谱标签:

您可以在我们的 Yoast 指南中找到有关使用此插件来提高 SEO 的更多信息。
正如我之前提到的, 排名数学是另一个选项,可让您控制网站的许多元标记。其中包括对开放图谱标签的站点级和页面级控制:

Shopify 元标签
您可以通过转到左侧边栏菜单中的“首选项”菜单来编辑 Shopify 商店主页的主标题和元描述:

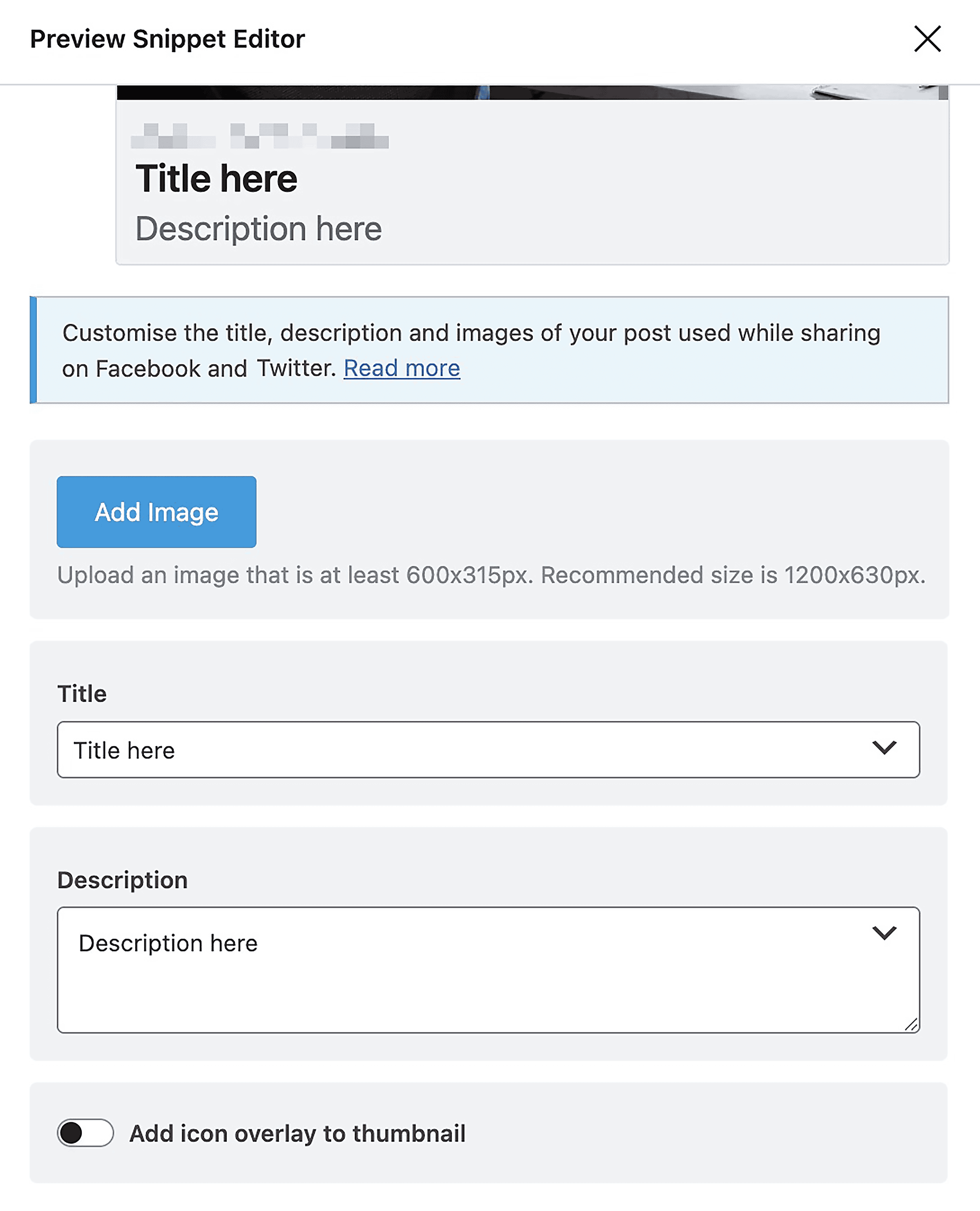
您还可以在此处更改您的社交共享图像(对于 Open Graph)。
对于产品等其他页面,访问产品页面并向下滚动到“搜索引擎列表”,然后单击“编辑”:

Wix 元标签
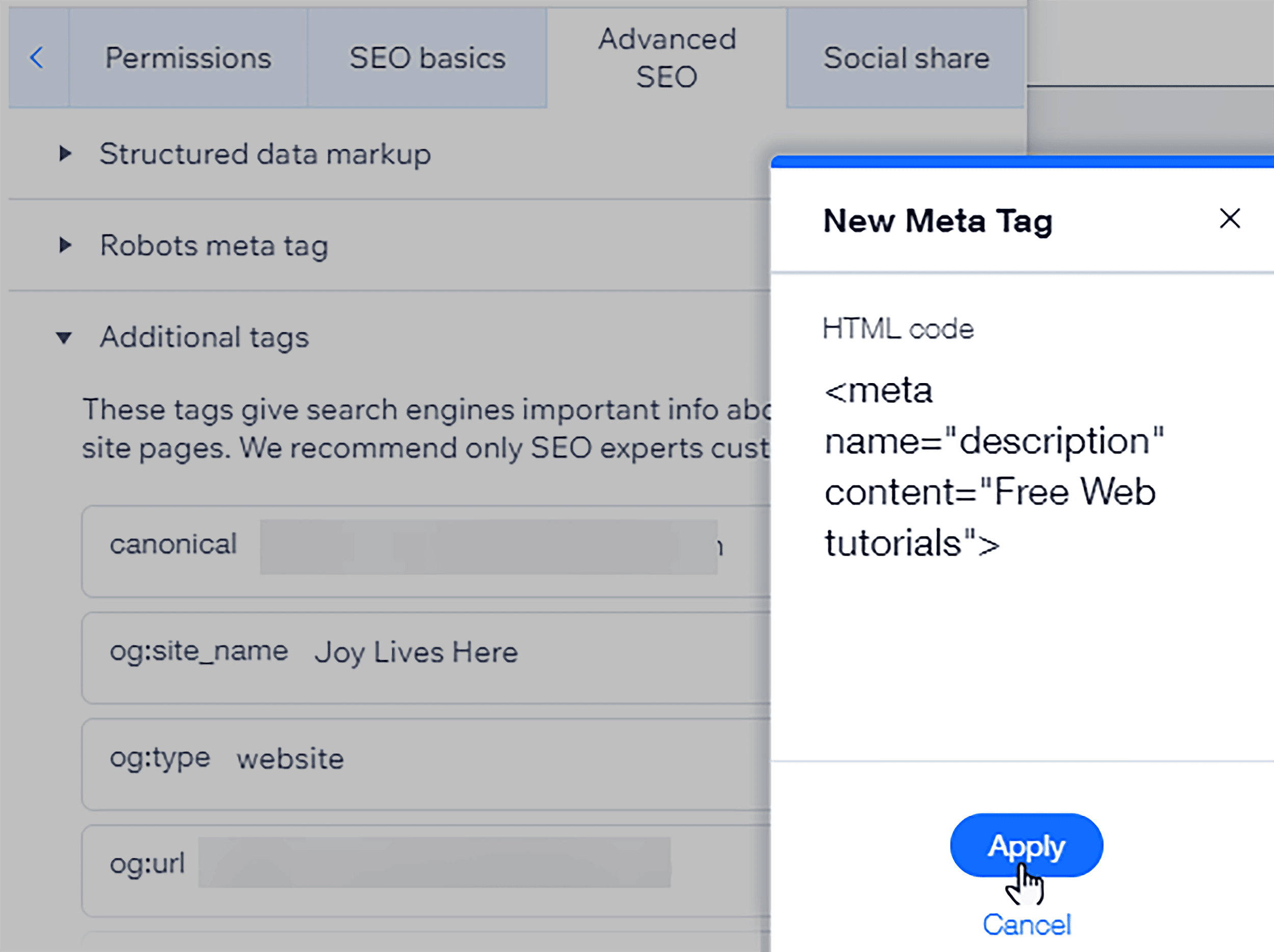
Wix 允许您通过“高级 SEO ”菜单添加元标记:

Wix 默认为您处理许多元标记,包括:
- 标题标签(基于页面名称)
- 元描述(默认为空)
- 机器人(默认情况下所有页面均可索引)
- 打开图表标题和描述(您当前的标题标签和元描述)
- Canonical 标签(将始终使用页面 URL,除非您更改它)
Squarespace 元标签
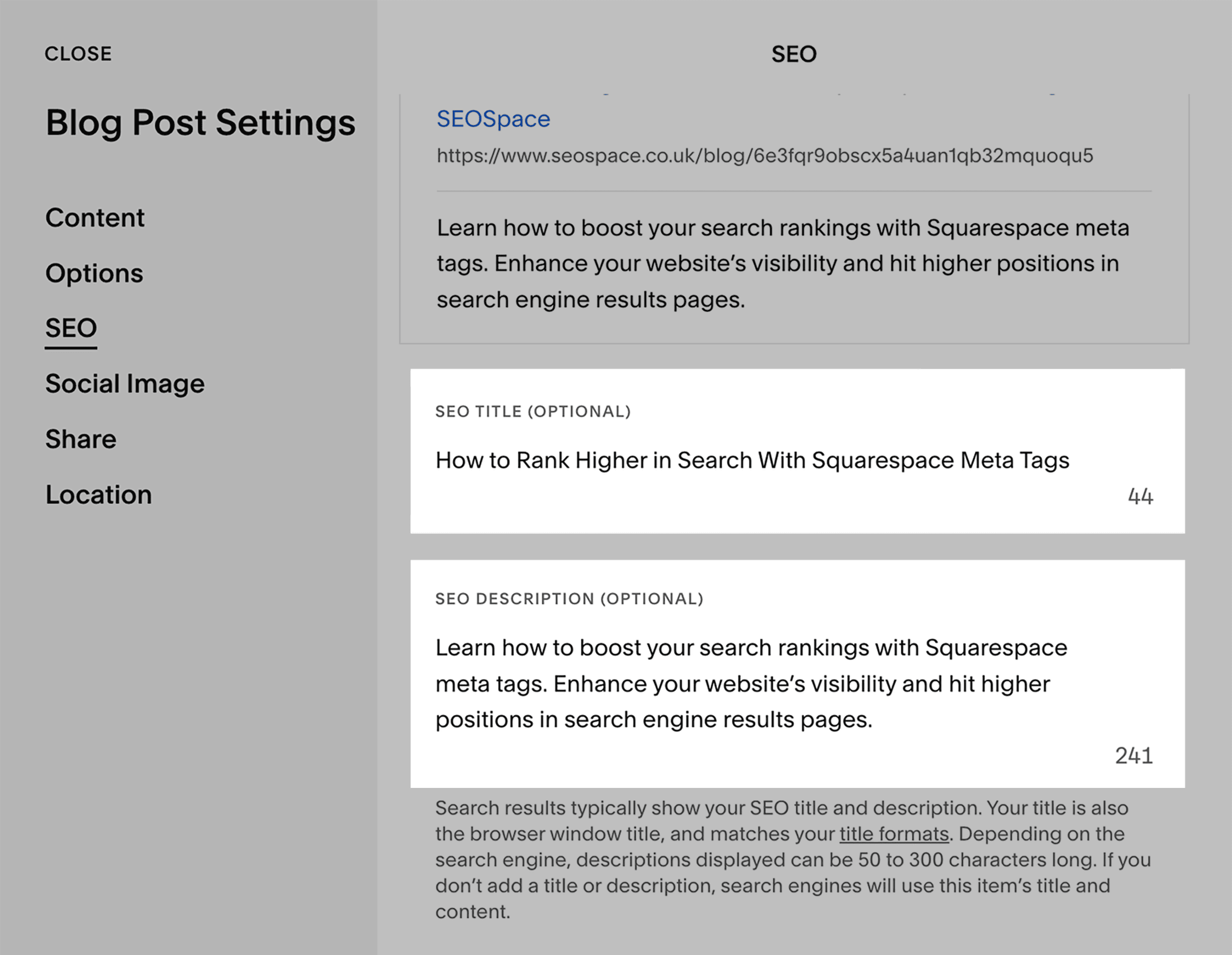
Squarespace 无法对您的元标签进行太多控制。事实上,您只能真正更改标题标签和元描述。
通过帖子或页面中的 SEO 设置并编辑“ SEO 标题”和“ SEO 描述”字段来执行此操作:

如何查找元标记的问题
元标记出现问题可能会严重损害您网站的搜索引擎优化。
让我们看看如何找到一些最常见的问题。
使用 Semrush 的站点审核
Semrush 提供了最全面的工具之一,用于通过站点审核查找元标记问题。
只需为您的网站设置审核并让它运行即可。

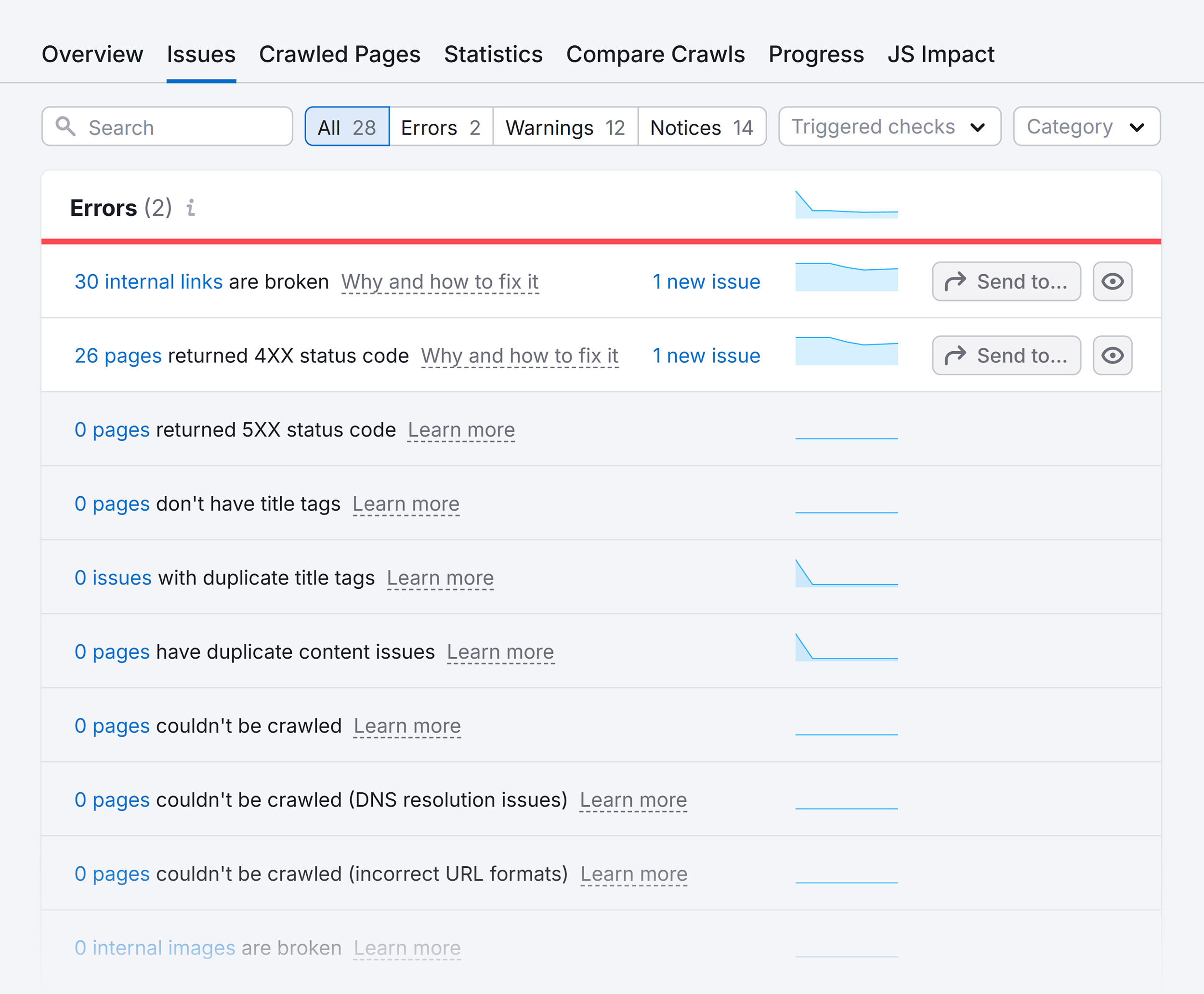
然后,前往“问题”选项卡并搜索“标签”。这将突出显示与您的元标记相关的问题。

现场审核将标记以下问题:
- 标题标签缺失/重复的页面
- 缺少/重复元描述的页面
- 标题标签太长
- 缺少元视口宽度值的页面
- 缺少规范标签的页面
注意:免费的 Semrush 帐户允许您审核最多 100 个 URL。或者,您可以使用此链接访问Semrush Pro 订阅的 14 天试用版。
详细的 Chrome 扩展
您可以使用详细的 Chrome 扩展程序进行快速的页面元标记检查。

它会向您显示该页面的标题标签、元描述、规范标签、机器人标签等。这使得验证对特定页面的快速更改非常方便。
使用开发工具进行手动检查
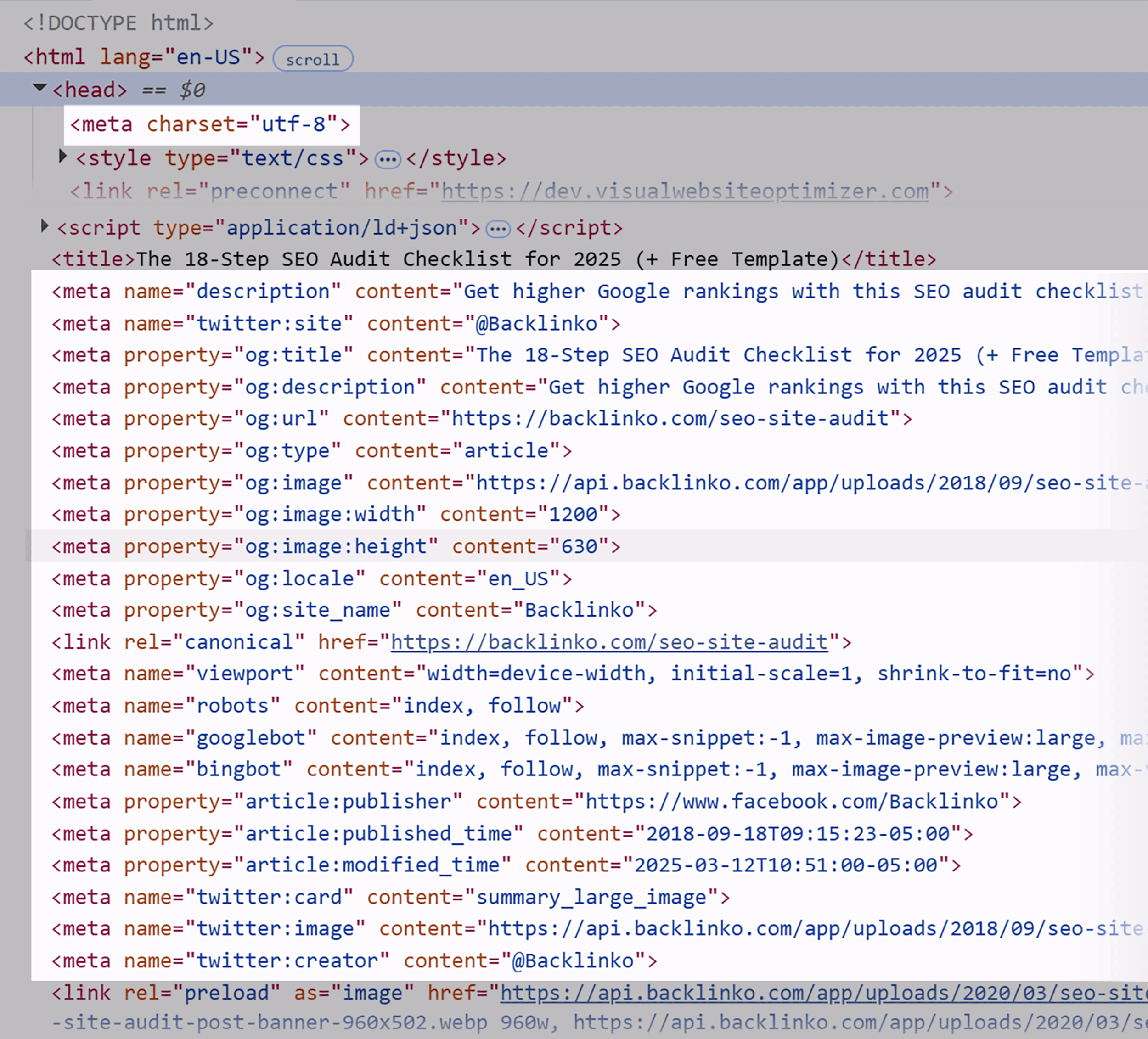
您还可以通过右键单击并选择“检查”来手动检查页面的元标记:

然后,搜索“meta”以快速识别页面的元标记:

这并不是那么可扩展,但它对于检查特定页面很方便。
优化您的元标签作为技术 SEO 策略的一部分
元标签显然在您网站的整体搜索引擎优化中发挥着作用。但是,除非您已经遇到重大问题,否则对它们进行更改通常不会对性能产生巨大影响。
SEO 还有很多其他方面,尤其是技术 SEO,可以真正起到推动作用。
要了解有关这些更改以及如何利用它们来提高网站性能的更多信息,请查看我们的技术 SEO指南。
帖子元标签:它们是什么以及如何使用它们来提升您的 SEO最先出现在Backlinko上。