Nic Barker 的一个令人着迷的项目,他这样描述 Clay:
Clay 是一个 C 语言的 Flex-box 风格的 UI 自动布局库,具有声明性语法和微秒级性能。
他对图书馆的介绍视频非常出色:我从中学到了很多关于 UI 布局如何工作的知识,动画视觉解释清晰、有品味,确实有助于理解不同的概念:
Clay 是一个 C 库,以约 2000 行的clay.h无依赖头文件形式提供。它只处理布局计算:如果你想渲染结果,你需要添加一个额外的渲染层。
在该库的一个引人入胜的演示中, Clay 站点本身是使用编译为 WebAssembly 的 Clay C 渲染的!您甚至可以在默认 HTML 渲染器和基于 Canvas 的替代渲染器之间切换。
这不一定是一个好主意:因为布局完全是使用使用transform定位的<div>元素来处理的transform: translate(0px, 70px)样式 CSS 尝试跨多个框选择文本的行为很奇怪,而且我不清楚可访问性的影响是。
它确实为 Clay 的功能提供了一个非常引人注目的演示,特别是当您调整浏览器窗口大小并且通过 Clay WebAssembly 桥实时重新计算页面布局时。
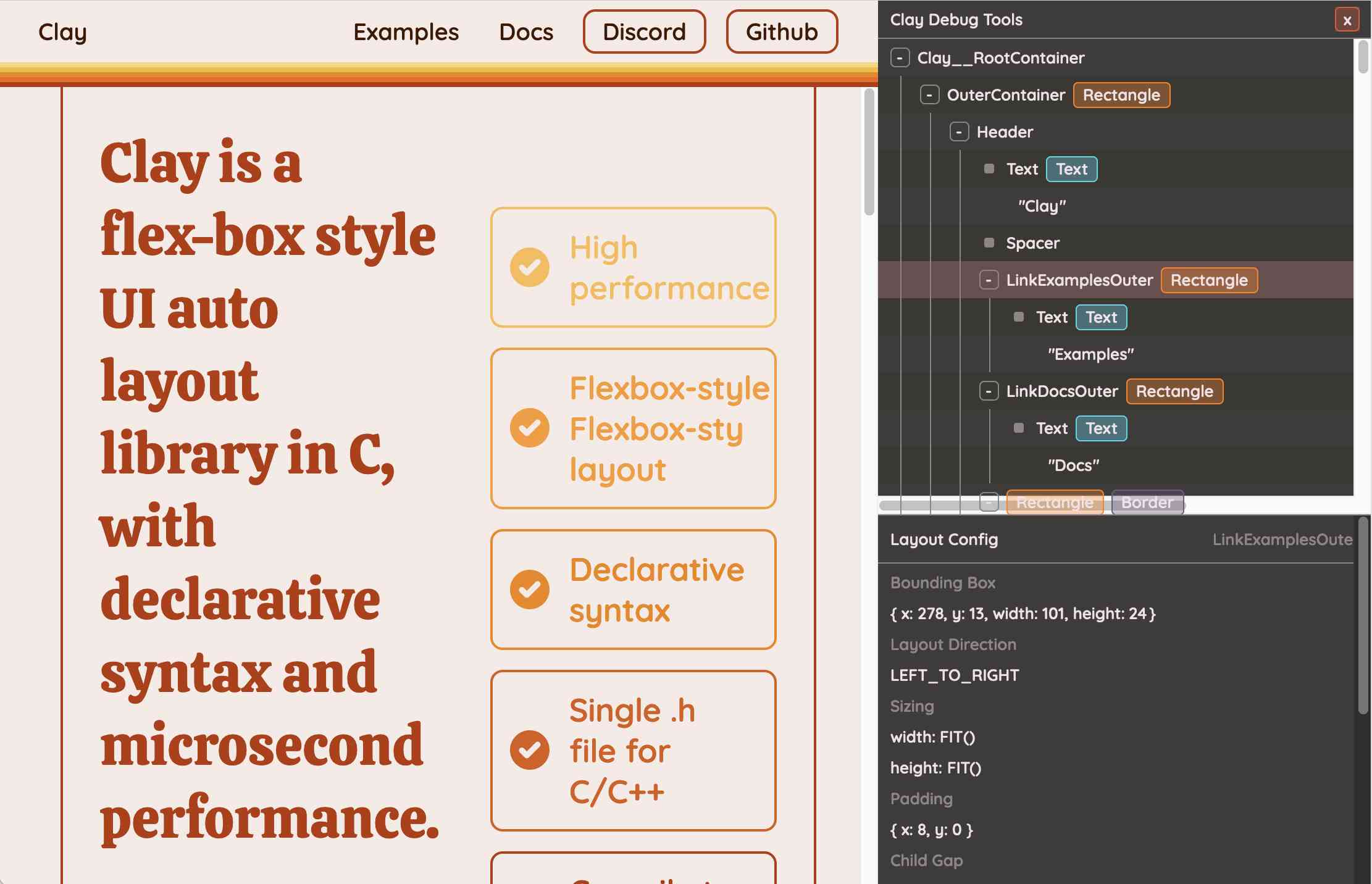
这也意味着您可以在网站上点击“D”并打开自定义 Clay 调试器,显示页面上布局元素的层次结构:

这也意味着整个页面是使用C代码定义的!鉴于此,我发现代码本身的可读性令人惊讶
void DeclarativeSyntaxPageDesktop () { CLAY ( CLAY_ID ( "SyntaxPageDesktop" ), CLAY_LAYOUT ({ .sizing = { CLAY_SIZING_GROW (), CLAY_SIZING_FIT ({ . min = windowHeight - 50 }) }, . childAlignment = { 0 , CLAY_ALIGN_Y_CENTER }, . padding = { . x = 50 } })) { CLAY ( CLAY_ID ( "SyntaxPage" ), CLAY_LAYOUT ({ .sizing = { CLAY_SIZING_GROW (), CLAY_SIZING_GROW () }, .childAlignment = { 0 , CLAY_ALIGN_Y_CENTER }, .padding = { 32 , 32 }, .childGap = 32 }), CLAY_BORDER ({ .left = { 2 , COLOR_RED }, .right = { 2 , COLOR_RED } })) { CLAY ( CLAY_ID ( "SyntaxPageLeftText" ), CLAY_LAYOUT ({ .sizing = { CLAY_SIZING_PERCENT ( 0.5 ) }, .layoutDirection = CLAY_TOP_TO_BOTTOM , .childGap = 8 })) { CLAY_TEXT ( CLAY_STRING ( "声明性语法" ), CLAY_TEXT_CONFIG ({ . fontSize = 52 , . fontId = FONT_ID_TITLE_56 , . textColor = COLOR_RED })); CLAY ( CLAY_ID ( "SyntaxSpacer" ), CLAY_LAYOUT ({ .sizing = { CLAY_SIZING_GROW ({ . max = 16 }) } })) {} CLAY_TEXT ( CLAY_STRING ( "具有嵌套 UI 元素层次结构的灵活且可读的声明性语法。" ), CLAY_TEXT_CONFIG ({ . fontSize = 28 , . fontId = FONT_ID_BODY_36 , . textColor = COLOR_RED })); CLAY_TEXT ( CLAY_STRING ( "将元素与标准 C 代码混合,如循环、条件和函数。" ), CLAY_TEXT_CONFIG ({ . fontSize = 28 , . fontId = FONT_ID_BODY_36 , . textColor = COLOR_RED })); CLAY_TEXT ( CLAY_STRING ( "从文本、图像和矩形等 UI 基元创建您自己的可重用组件库。" ), CLAY_TEXT_CONFIG ({ . fontSize = 28 , . fontId = FONT_ID_BODY_36 , . textColor = COLOR_RED })); } CLAY ( CLAY_ID ( "SyntaxPageRightImage" ), CLAY_LAYOUT ({ .sizing = { CLAY_SIZING_PERCENT ( 0.50 ) }, .childAlignment = { .x = CLAY_ALIGN_X_CENTER } })) { CLAY ( CLAY_ID ( "SyntaxPageRightImageInner" ), CLAY_LAYOUT ({ .sizing = { CLAY_SIZING_GROW ({ . max = 568 }) } }), CLAY_IMAGE ({ . sourceDimensions = { 1136 , 1194 }, . sourceURL = CLAY_STRING ( “/clay/images/declarative.png” ) })) {} } } } }
我还没有准备好放弃 HTML 和 CSS 来用编译为 WebAssembly 的 C 语言编写网页,但作为理解布局引擎(以及未来构建非 Web 界面的潜在工具)的练习,这确实是一个很好的选择。值得深入研究的有趣项目。
通过黑客新闻
标签: CSS , C , webAssembly , html
原文: https://simonwillison.net/2024/Dec/21/clay-ui-library/#atom-everything