? 概览
经过大量的试验和错误,我已经能够拼凑出一个相当受人尊敬的 Windows 开发环境。那里已经有很多指南,但似乎没有一个涵盖整个范围。我试图在这里做到这一点,但没有深入研究任何个别主题。相信这会给广大用户带来流畅的 Windows 开发者体验。
本指南的存储库包含一些附加信息,并将不断更新。
☑ 先决条件
? WSL
设置 Windows 开发环境的第一个也是最重要的部分是安装适用于 Linux 的 Windows 子系统 (WSL)。我建议坚持使用 Ubuntu,但可以随意尝试尽可能多的发行版。一次安装多个发行版没有问题。
安装 WSL 2
WSL 2 是 WSL 的最新版本,添加了完整的 Linux 内核和完整的系统调用兼容性等新功能。以前安装它需要几个步骤,但我们现在只需要在 PowerShell 或命令提示符中输入以下命令:
wsl --install
该命令执行以下操作:
- 启用可选的 WSL 和虚拟机平台组件
- 下载并安装最新的 Linux 内核
- 将 WSL 2 设置为默认值
- 下载并安装 Ubuntu Linux 发行版(可能需要重新启动)
使用--install命令默认为 Ubuntu,并且仅在尚未安装 WSL 时才有效。如果您想更改您的默认 Linux 发行版,请遵循这些文档。
用户配置
使用 WSL 安装 Linux 发行版的过程完成后,使用“开始”菜单打开发行版(默认为 Ubuntu)。您将被要求为您的 Linux 发行版创建用户名和密码。当您输入新密码时,终端上不会显示任何内容。你的键盘还在工作!这只是一个安全功能。
-
此用户名和密码特定于您安装的每个单独的 Linux 发行版,并且与您的 Windows 用户名无关。
-
创建用户名和密码后,该帐户将成为分发的默认用户,并在启动时自动登录。
-
此帐户将被视为 Linux 管理员,能够运行 sudo(超级用户执行)管理命令。
-
在 WSL 上运行的每个 Linux 发行版都有自己的 Linux 用户帐户和密码。每次添加发行版、重新安装或重置时,您都必须配置 Linux 用户帐户。
更新 Linux
建议您定期更新和升级您的软件包。在 Ubuntu 或 Debian 中,我们使用apt包管理器:
sudo apt update && sudo apt upgrade
Windows 不会自动更新或升级您的 Linux 发行版。这是大多数 Linux 用户更愿意自己控制的任务。
映射你的 Linux 驱动器
当您打开 Windows 文件资源管理器时,它会显示您的设备和驱动器。我们将添加我们的 Ubuntu 虚拟驱动器作为网络位置以便于访问。
- 从文件资源管理器中打开
\\wsl$\位置:
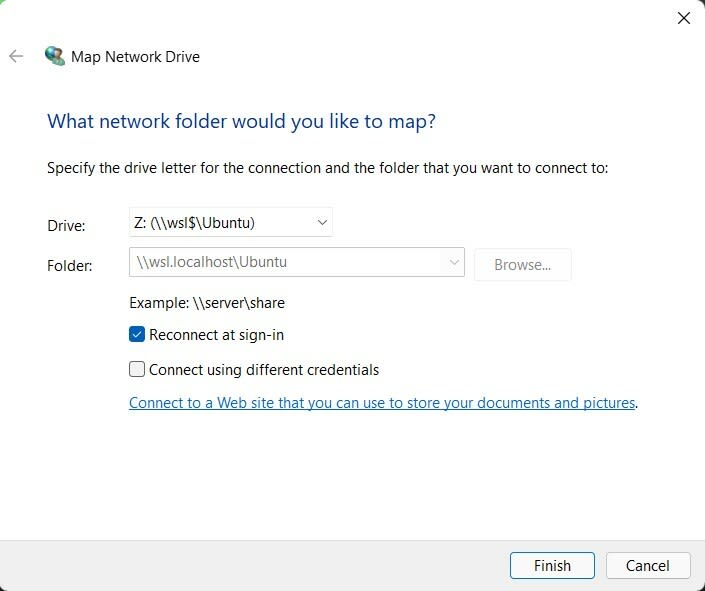
- 右键单击 Ubuntu 文件夹,然后选择
Map network drive:
- 选择您要使用的驱动器
Reconnect at sign-in并取消选中Connect using different credentials,然后单击完成(我的看起来会略有不同,因为它已经完成了):
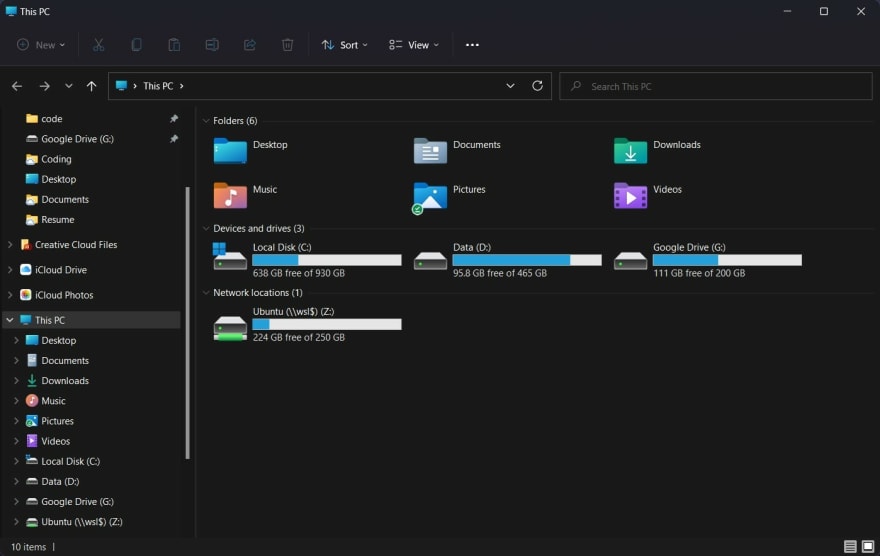
- 最终结果应如下所示:

如果您想从 Linux 终端访问您的 Windows 文件,它们位于/mnt/目录中,因此您的 Windows 用户目录将位于/mnt/c/Users/username 。
映射您的 Ubuntu 驱动器后,您可以使用文件资源管理器轻松地将 Windows 文件拖放或复制/粘贴到 Linux 文件系统。
但是,建议将项目文件存储在 Linux 文件系统上。它比从 Windows 访问文件要快得多,而且它也可能有点问题。
固定您的代码目录
我的另一个快速提示是在 Ubuntu 中创建一个代码目录,然后将其固定到文件资源管理器左侧的快速访问菜单中。这在 Windows 和 Linux 之间快速传输文件时会派上用场。
- 打开文件资源管理器并单击我们创建的 Ubuntu 网络驱动器
- 选择主目录,然后选择您的用户目录
- 右键单击并创建一个新文件夹,将其命名为 code 或您想要的任何其他名称
-
将该新文件夹拖到左侧,位于显示“
Quick access”的星形图标下方
重启 WSL
如果由于某种原因 WSL 停止工作,您可以使用 PowerShell/命令提示符中的这两个命令重新启动它:
wsl.exe --shutdown wsl.exe
如果你回到你的 Linux shell,一切都应该恢复正常。
Windows 终端
要启动 Linux 终端,我们目前需要使用“开始”菜单中的 Ubuntu 图标,或者在 PowerShell/命令提示符中输入wsl或bash命令。另一个可以为我们提供更多功能(如选项卡、拆分视图、主题、透明度和键绑定)的选项是使用 Windows 终端。还有一些其他终端,如Cmder 、 ConEmu或Hyper ,但根据我的经验,Windows Terminal 运行得非常好。
安装 Windows 终端
Windows 11 默认带有 Windows Terminal,但如果您使用的是 Windows 10,请通过Microsoft Store下载并安装 Windows Terminal。
终端设置
我建议设置的几件快速的事情是默认配置文件和您的起始主目录。这些设置使得启动 Windows 终端将直接打开到我们用户主目录中的 WSL。
默认配置文件
默认情况下,Windows Terminal 会在启动时打开 PowerShell 或命令提示符 shell,以下是如何将其切换到 WSL:
- 从 Windows 终端中选择
˅图标并转到设置菜单:
- 在启动部分中,您将找到默认配置文件下拉菜单,选择 Ubuntu。在其下方,选择 Windows Terminal 作为默认终端应用程序:

起始目录
默认的 Ubuntu 终端将打开到根目录。为了更快地找到您的文件,我们可以将其打开到您的主目录中。
-
在设置菜单的配置文件部分下,单击 Ubuntu
-
在常规选项卡中,您将找到一个起始目录输入
-
输入以下替换“用户名”为您的 Ubuntu 用户名:
\\wsl$\Ubuntu\home\username -
您可以取消选中
Use parent process directory框 -
如果它仍然在您的
/目录中打开,请将位于Starting directory输入框正上方的Command line设置更改为以下内容:wsl.exe -d Ubuntu
还有更多设置可供探索,还有一个 JSON 文件可以编辑以进行更高级的自定义。
查看本指南,了解一些流行的 Windows 终端主题以及如何安装它们。
? Git 配置
Git 应该预装在大多数(如果不是全部)WSL Linux 发行版上。为确保您拥有最新版本,请在基于 Ubuntu 或 Debian 的发行版中使用以下命令:
sudo apt install git
姓名
要设置您的 Git 配置文件,请打开 WSL 命令行并使用此命令设置您的姓名(将“您的姓名”替换为您的首选用户名):
git config --global user.name "Your Name"
电子邮件
使用此命令设置您的电子邮件(将“ [email protected] ”替换为您喜欢的电子邮件):
git config --global user.email "[email protected]"
用户名
最后,添加您的 GitHub 用户名以将其链接到 git(区分大小写!):
git config --global user.username "GitHub username"
确保您输入的是user.username而不是user.name ,否则您将覆盖您的姓名,并且您将无法正确同步到您的 GitHub 帐户。
您可以通过键入git config --global user.name等来仔细检查您的任何设置。要进行任何更改,只需再次键入必要的命令,如上面的示例所示。
? GitHub 凭证
创建您的个人访问令牌
GitHub 已取消在远程存储库中使用常规密码的功能。您现在需要创建个人访问令牌。
在使用GitHub API或命令行时,个人访问令牌 (PAT) 是使用密码对 GitHub 进行身份验证的替代方法。
按照这些文档获取有关创建个人令牌的分步说明。
Git 凭证管理器
一旦你第一次输入你的令牌,它就可以通过Git Credential Manager (GCM)存储,这样你就不必每次都验证自己。
您可以同时在 WSL 和 Windows 中安装 Git。适用于 Windows 的 Git包含 GCM,并且是安装它的首选方式。
您还可以下载最新的 Windows安装程序来安装 GCM 独立版本。
存储你的令牌
安装 Git Credential Manager 后,您可以将其设置为与 WSL 一起使用。打开您的 WSL 终端并输入以下命令:
git config --global credential.helper "/mnt/c/Program \ Files/Git/mingw64/libexec/git-core/git-credential-manager-core.exe"
?zsh
Z shell 的工作方式与默认 Linux 安装中的标准 BASH shell 几乎相同。它的不同之处在于它对插件和主题的支持,以及一些额外的功能,如拼写更正和递归路径扩展。是时候将 BASH 扔进垃圾桶了!
安装 Zsh
sudo apt install zsh
安装后,输入zsh命令。 Zsh 会要求你选择一些配置。我们稍后会在安装 oh-my-zsh 时执行此操作,因此选择选项 0 来创建配置文件并防止此消息再次显示。
OhMyZsh
目前最流行的插件框架是OhMyZsh 。它预装了大量插件、主题、助手等。它肯定有助于提高生产力,但更重要的是,它看起来很酷?。
卷曲
首先,我们需要确保我们已经安装了cURL 。 “客户端 URL”的缩写,它是一种从命令行传输数据的方式,这就是我们下载 OhMyZsh 的方式。
sudo apt install curl
安装 OhMyZsh
在终端中输入以下命令以安装 OhMyZsh:
sh -c " $( curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh ) "
而已!您现在应该在您的主目录中看到一个.oh-my-zsh目录。要更改您的插件和主题,您需要编辑您的.zshrc文件,该文件也可以在您的主目录中找到。这是 OhMyZsh 捆绑的所有主题和插件的列表。
更多插件
zsh-自动建议
zsh 的自动建议,它根据历史记录和完成建议您键入的命令。
-
将此存储库克隆到
$ZSH_CUSTOM/plugins(默认~/.oh-my-zsh/custom/plugins)git clone https://github.com/zsh-users/zsh-autosuggestions ${ ZSH_CUSTOM :- ~/.oh-my-zsh/custom } /plugins/zsh-autosuggestions -
将插件添加到 Oh My Zsh 加载的插件列表(在
~/.zshrc内):plugins =( git zsh-autosuggestions ) -
开始一个新的终端会话。
zsh-语法高亮
这个包为 shell zsh 提供语法高亮。当命令在 zsh 提示符下输入交互式终端时,它可以突出显示命令。这有助于在运行命令之前检查命令,特别是在捕获语法错误方面。
-
在 oh-my-zsh 的插件目录中克隆这个存储库:
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ${ ZSH_CUSTOM :- ~/.oh-my-zsh/custom } /plugins/zsh-syntax-highlighting -
在
~/.zshrc中激活插件:plugins =( git zsh-autosuggestions zsh-syntax-highlighting ) -
开始一个新的终端会话。
? Node.js
Node.js 是一个 JavaScript 运行时环境,它在 Web 浏览器之外执行 JavaScript 代码。
非易失性存储器
您可能需要根据您正在处理的不同项目的需求在多个版本的 Node.js 之间切换。 Node Version Manager 允许您通过命令行快速安装和使用不同版本的节点。
安装 NVM
-
打开您的 Ubuntu 命令行并使用以下命令安装 nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash要验证安装,请输入:
command -v nvm。这应该返回“nvm”,如果您收到“找不到命令”或根本没有响应,请关闭当前终端,重新打开它,然后重试。 -
列出当前安装的 Node 版本(此时应该没有):
nvm ls -
安装 Node.js 的当前和稳定 LTS 版本。
安装当前稳定的 Node.js LTS 版本(推荐用于生产应用程序):nvm install --lts安装当前版本的 Node.js(用于测试最新的 Node.js 功能和改进,但更有可能出现问题):
nvm install node -
列出安装了哪些版本的 Node:
nvm ls现在您应该会看到列出的刚刚安装的两个版本。
-
验证是否安装了 Node.js 和当前版本:
node --version然后验证您是否也安装了 npm:
npm --version
更改节点版本
使用以下命令更改要用于任何给定项目的 Node 版本:
要切换到当前版本:
nvm use node
要切换到 LTS 版本:
nvm use --lts
您还可以将特定编号用于已安装的任何其他版本:
nvm use v8.2.1.
要列出所有可用的 Node.js 版本,请使用命令: nvm ls-remote 。
? Visual Studio 代码
有许多令人惊叹的免费代码编辑器可供使用,但 Visual Studio Code 已成为事实上的标准,也是我个人的最爱。
安装 VS 代码
VS Code 在 Windows、macOS 和 Linux 上可用。您可以在此处下载最新的 Windows 安装程序。我建议使用稳定版本。
更改默认外壳
通过按Ctrl + Shift + P并键入/选择 Terminal: Select Default Profile,然后选择 zsh,可以将 WSL2 shell 选为默认的 VS Code 终端:
远程分机
在 VS Code 上安装Remote – WSL扩展。
这允许您将 WSL 用作您的集成开发环境,并将为您处理兼容性和路径。了解更多。
此扩展还允许您使用code命令直接从 WSL 终端启动 VS Code。
如果我在存储库的根目录中,我会使用code .在 VS Code 中启动整个目录。
cd my-project code .
更多扩展
可用于 VS Code 的扩展数量可能非常多,以下是我使用最多的一些。
- Live Server – 为静态和动态页面启动具有实时重新加载功能的本地开发服务器。
- Live Share – 包括开始实时协作编辑和调试所需的一切。
- GitLens – 快速了解谁、为什么以及何时更改了行或代码块。
- Git History – 查看 git 日志、文件历史记录、比较分支或提交
- Prettier – Prettier 是一个固执己见的代码格式化程序。
- ESLint – 查找并修复 JavaScript 代码中的问题
- 颜色突出显示– 此扩展设置您文档中的 CSS/Web 颜色样式。
- Markdown All in One – Markdown 键盘快捷键、目录、自动预览等
- markdownlint – Visual Studio Code 的 Markdown linting 和样式检查
- GitHub Markdown Preview – 添加样式、markdown 复选框、脚注、表情符号和 YAML 序言。
- Wakatime – 从您的编程活动中自动生成的指标、见解和时间跟踪。
- Dash – Visual Studio Code 中的 Dash、Zeal 和 Velocity 集成
- Draw.io 集成– 这个非官方的扩展将 Draw.io(也称为 diagrams.net)集成到 VS Code 中。
- Docker – 使创建、管理和调试容器化应用程序变得容易。
- Python – IntelliSense、Linting、调试、Jupyter Notebooks、重构、单元测试等。
笔记:
你需要为你的 Remote – WSL 安装任何 VS Code 扩展。已在 VS Code 上本地安装的扩展将不会自动可用。了解更多。
? 巧克力味
Chocolatey 是类似于homebrew的包管理器,但适用于 Windows。
管理外壳
在我们开始安装过程之前,我想介绍从 Windows 启动一个管理 shell。有几种方法可以做到这一点:
选项1
右键单击 Windows 开始菜单并选择 Windows 终端(管理员):

终端加载后,单击˅图标并打开一个新的 PowerShell 选项卡。它应该在新选项卡中显示Administrator: Windows PowerShell :
选项 2
如果您的任务栏上有 Windows 终端,请Shift + Right-Click该图标并选择以管理员身份运行,然后打开一个新的 PowerShell 选项卡:
选项 3
使用“开始”菜单中的搜索栏并输入powershell 。将显示以管理员身份运行的链接:
安装巧克力
-
打开管理 PowerShell 终端
-
运行
Get-ExecutionPolicy。 -
如果它返回
Restricted,则运行Set-ExecutionPolicy AllSigned或Set-ExecutionPolicy Bypass -Scope Process。使用 PowerShell,您必须确保 Get-ExecutionPolicy 不受限制。我们建议使用 Bypass 绕过策略来安装或 AllSigned 以获得更多安全性。
-
现在运行以下命令:
Set-ExecutionPolicy Bypass -Scope Process -Force ; [ System.Net.ServicePointManager]::SecurityProtocol = [ System.Net.ServicePointManager]::SecurityProtocol -bor 3072 ; iex (( New-Object System.Net.WebClient ) .DownloadString ( 'https://community.chocolatey.org/install.ps1' )) -
如果你没有看到任何错误,你就可以使用 Chocolatey 了!
choco还是choco -?现在,或参阅入门以获取使用说明。
基本的巧克力命令
我们使用choco命令来使用 Chocolatey。请记住,您必须使用管理 shell 才能使其工作。在社区包存储库中搜索可用的应用程序。
安装一个新包:
choco install filename
删除一个包:
choco uninstall filename
列出所有已安装的软件包:
choco list
更新:
choco upgrade filename
或一次更新所有内容:
choco upgrade all
Windows 应用程序
以下是一些我最喜欢的(免费)应用程序,用于在 Windows 上进行生产力和开发:
- Wox – 一个全功能的启动器
- RunJs – JavaScript 和 TypeScript 游乐场
- 响应式– 一种改进的 Web 浏览器,有助于响应式 Web 开发。
- Zeal – Dash 的 Windows 版本
- Figma – 协作式 UI 设计工具
- draw.io – 流程图制作和图表软件
- GitHub 桌面– Git 的 GUI
- 邮递员– API 工具
- Notion – 项目管理和笔记软件
您可以在管理 shell 中使用 Chocolatey 使用以下命令一次下载所有这些:
choco install wox runjs responsively zeal figma drawio github-desktop postman notion -y
? Chrome 扩展
这些都可以作为Firefox 扩展使用。
- React 开发工具– 将 React 调试工具添加到 Chrome 开发者工具。
- ColorZilla – 高级吸管、颜色选择器、渐变生成器和其他丰富多彩的好东西
- Axe Accessibility – Chrome 中的开发人员、测试人员和设计人员的可访问性检查器
- daily.dev – 获取为您量身定制的最热门开发者新闻。
- Nimbus Capture – 屏幕捕获整个网页或任何部分。
- WhatFont – 使用此扩展程序,您只需将鼠标悬停在它们上即可检查 Web 字体。
- JSON Formatter – 使 JSON 易于阅读。
? 参考资料
原文: https://dev.to/stephanlamoureux/the-complete-windows-developer-setup-guide-fie