概括
本博客介绍了将持续集成和持续交付 (CI/CD) 管道添加到 Amazon Web Services (AWS) 云上 Amazon Simple Storage Service (Amazon S3) 中的现有存储桶所需的步骤。
本博客使用 GitHub 作为源提供者。提交新项目时启动管道,然后将更改反映在 S3 存储桶中。
该博客将介绍创建 AWS 账户以使用 AWS CodePipeline 自动将静态网站从 Github 部署到 S3。
工具说明
-
AWS CodePipeline – 一种持续交付服务,可用于对发布软件所需的步骤进行建模、可视化和自动化。您可以快速建模和配置软件发布过程的不同阶段。
CodePipeline 自动执行持续发布软件更改所需的步骤。 -
Amazon S3 – 一种高度可扩展的对象存储服务。它可用于广泛的存储解决方案,包括网站、移动应用程序、备份和数据湖。
先决条件和限制
先决条件
- 活跃的 AWS 账户
- 了解 Amazon S3 和 AWS CodePipeline
- 静态网站
- 一个 GitHub 存储库
限制
- 建议使用此过程来显示只读内容。不建议收集或传输敏感信息,因为 Amazon S3 使用 HTTP 协议。
- 不支持使用 PHP、JSP 或 APS.NET 构建的网站,因为 Amazon S3 不支持服务器端脚本。
建筑学:
第 1 步:AWS 账户创建
通过从此处注册创建一个 AWS 账户: aws.amazon.com
第 2 步:帐户注册
注册成功后,登录控制台
第 3 步:创建 S3 存储桶
转到 Amazon S3 存储桶并创建一个新的 S3 存储桶用于托管/上传内容。 S3 是一项全球服务,因此需要唯一的存储桶名称。
输入一个唯一符合 DNS 的名称,全局唯一,因为该命名空间由所有 AWS 账户共享。
选择默认 AWS 区域或选择存储桶所在的特定区域。
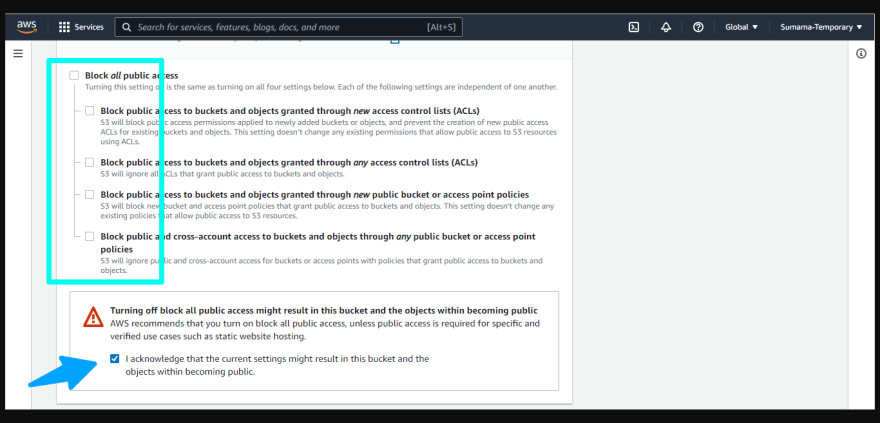
通过选择 Permissions 然后选择 Edit,允许公共访问您的存储桶来设置权限。为阻止所有公共访问选择关闭。默认情况下,出于安全目的选中此复选框。选择保存并查看信息,然后再选择创建存储桶。这将关闭弹出窗口并创建存储桶。
第 4 步:为静态网站托管配置 S3 存储桶
下一步是为静态网站托管配置存储桶。
在 S3 控制台中,通过单击您刚刚创建的存储桶进行选择。
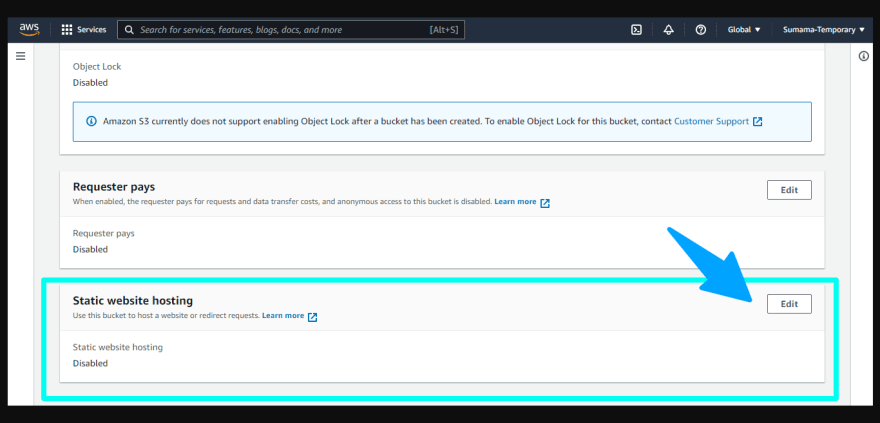
在 S3 存储桶的属性选项卡中,通过单击编辑选择静态网站托管。
从静态网站托管中选择“启用”。
从托管类型中选择“托管静态网站”。
指定主页和错误页面的文件名和扩展名(例如 index.html 和 error.html)。确保根文件夹包含这些文件并且它们用作登录页面。
单击保存更改。
第 5 步:添加存储桶策略
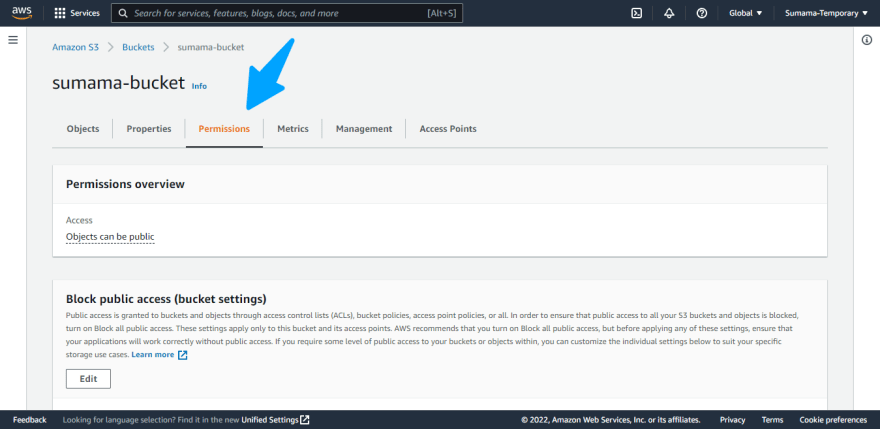
创建存储桶策略,以便其他 AWS 应用程序可以访问您的存储桶并对其执行操作。在权限选项卡中,选择存储桶策略。
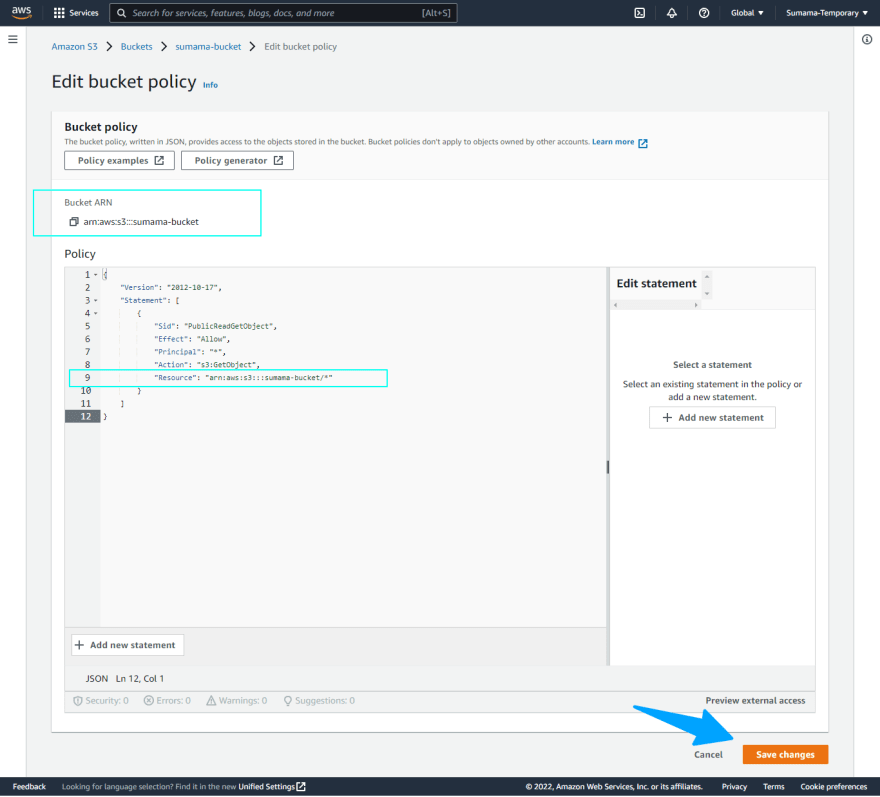
在存储桶策略编辑器中,粘贴此处提供的存储桶策略:
确保将“arn:aws:s3:::example.com/”替换为您的 BUCKET ARN。确保 /* 在您的 Bucket ARN 的末尾以逗号表示
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": [ "s3:GetObject" ], "Resource": [ "arn:aws:s3:::example.com/*" ] } ] }单击保存以应用策略
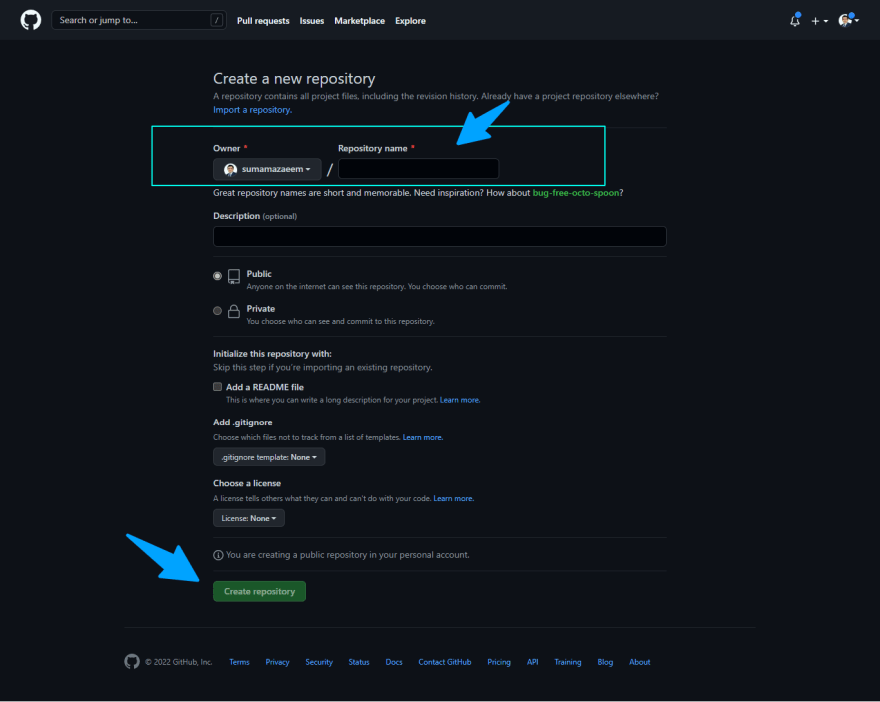
第 6 步:创建 GITHUB 存储库
创建一个存储库并推送您的初始对象或将文件添加到其中。 (例如 HTML 文件等)到存储库。
记住你使用的是哪个分支,为简单起见,我将使用主分支。
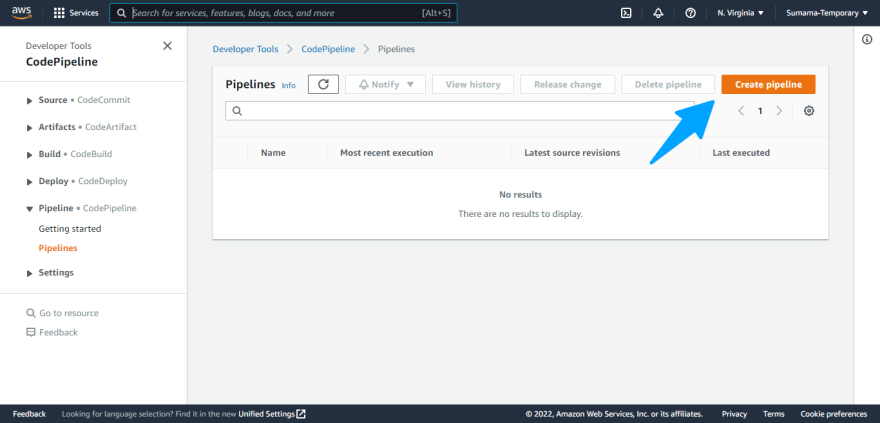
第 7 步:创建管道
登录 AWS 管理控制台并打开 AWS CodePipeline 控制台。选择创建管道。
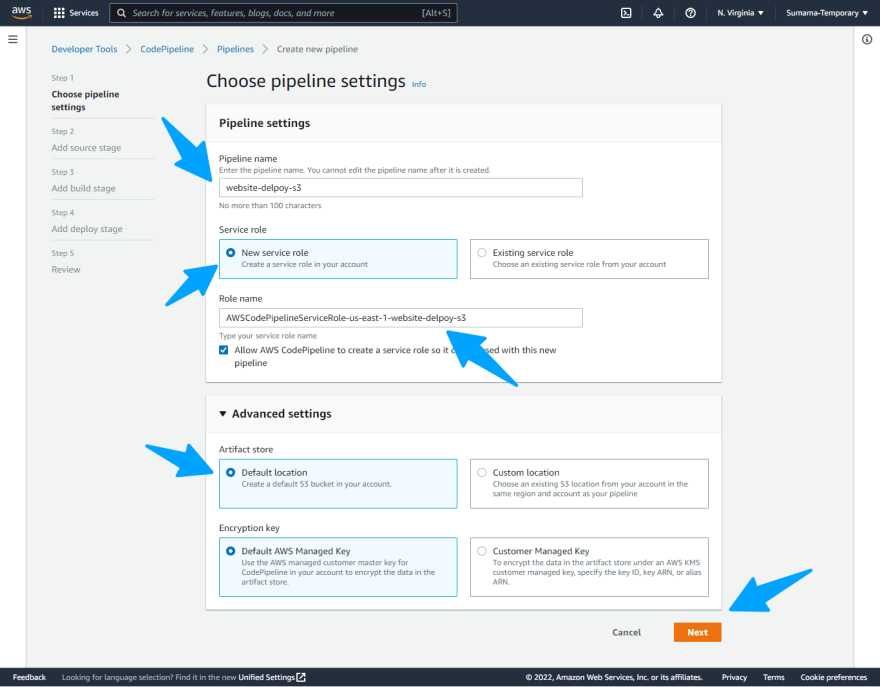
为管道起一个有用的名称,例如 website-delpoy-s3
选择新服务角色,例如:AWSCodePipelineServiceRole-us-east-1-website-delpoy-s3
Artifact store:选择默认位置选项
点击下一步继续下一段
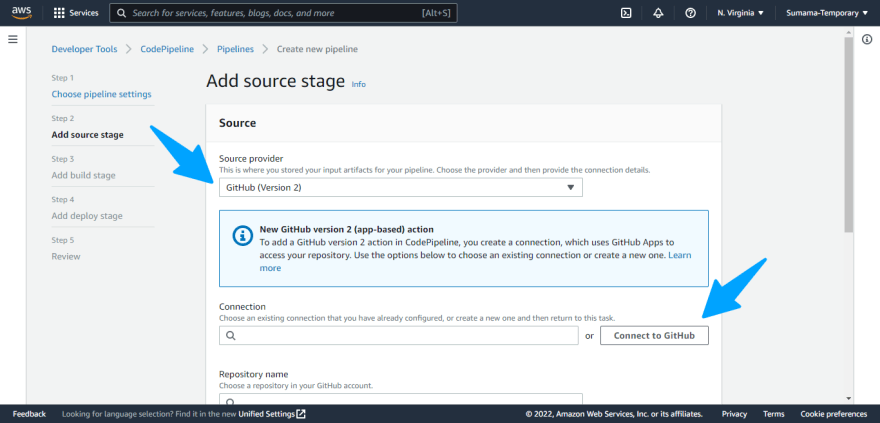
第 8 步:添加源阶段
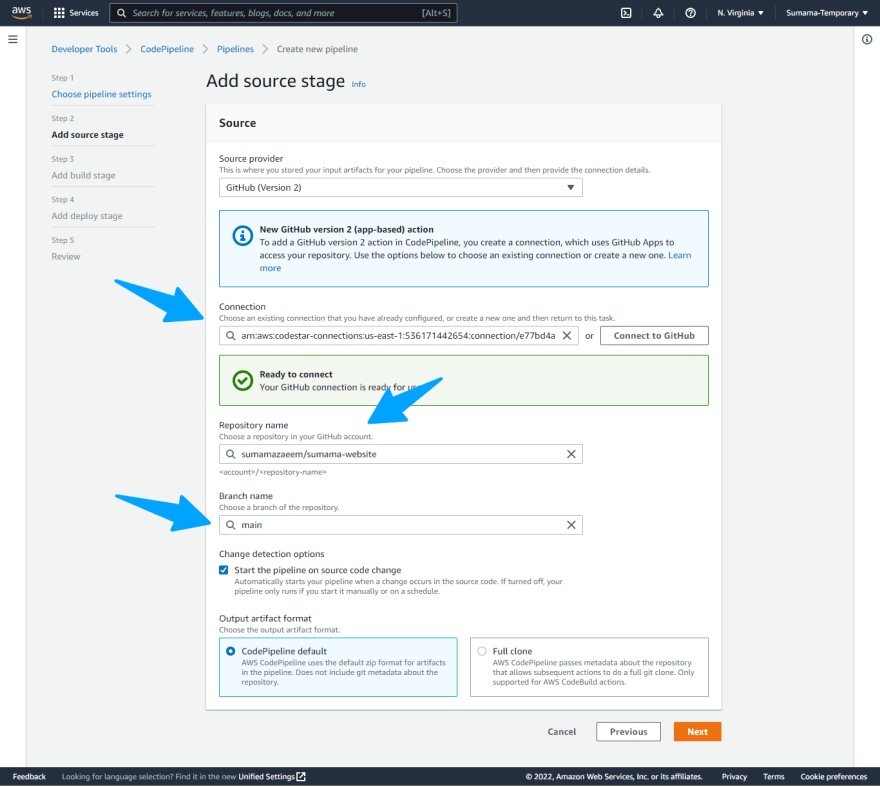
从源提供程序中选择 Github Version 2。
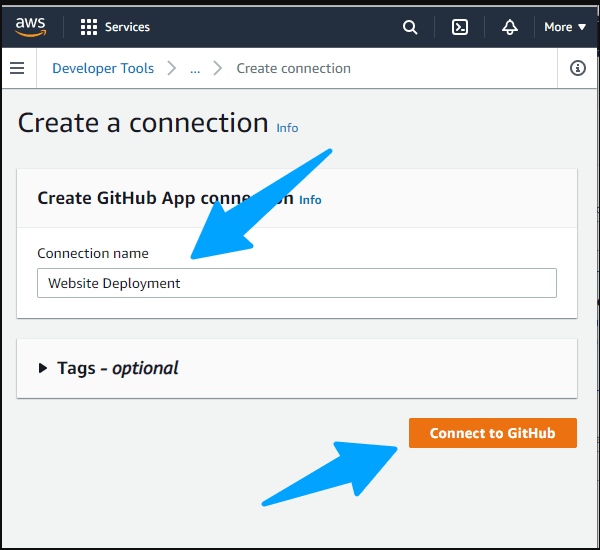
单击连接到 Github 以继续下一步。
写下连接的名称。单击连接。
选择可用的应用程序或单击安装新应用程序并连接到 Github。
连接成功后,
选择存储库名称,分支(我使用的是主分支),其他选项保持默认,单击下一步。
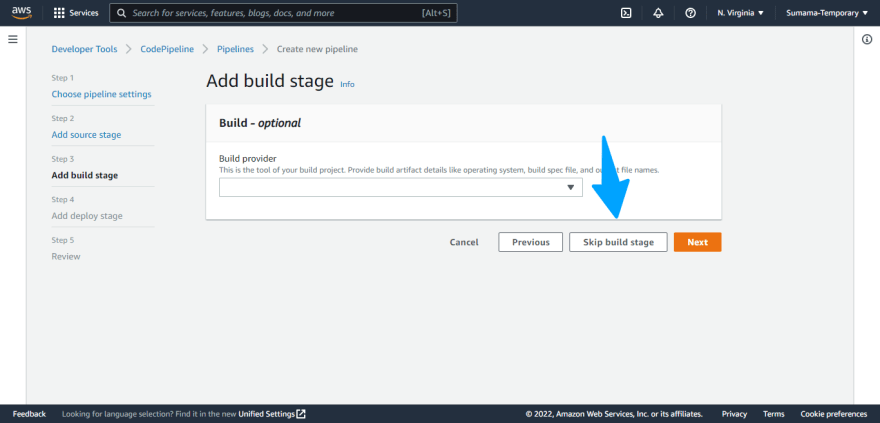
第 9 步:构建阶段
跳过构建阶段。您可以使用 AWS Codebuild 编译 typescript 或任何需要在部署之前构建的项目。我们跳过这个,因为 repo 包含静态网站内容。
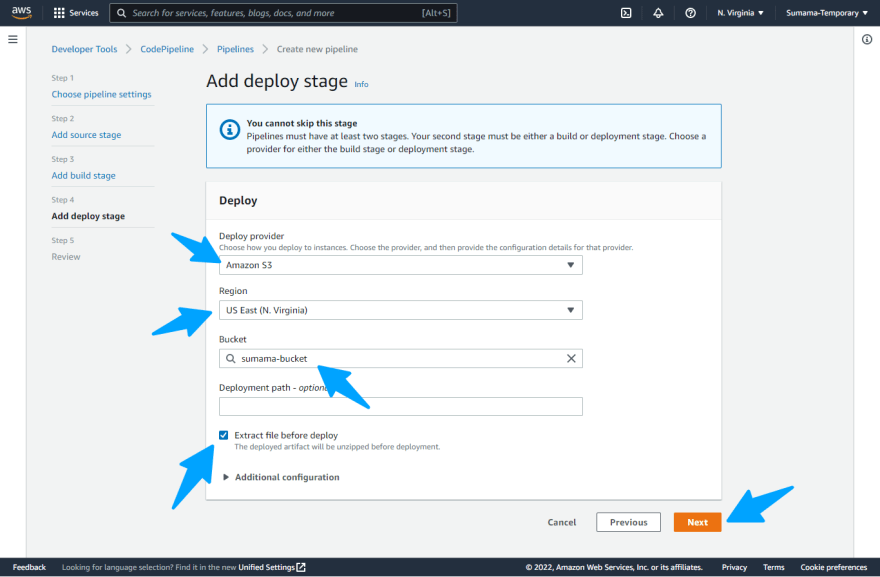
第 10 步:部署阶段
选择部署提供商:选择 Amazon S3
存储桶:选择为静态网站配置的存储桶。
部署前提取文件:您必须检查这一点,因为代码管道会压缩工件。
不需要额外的配置。点击下一步按钮。
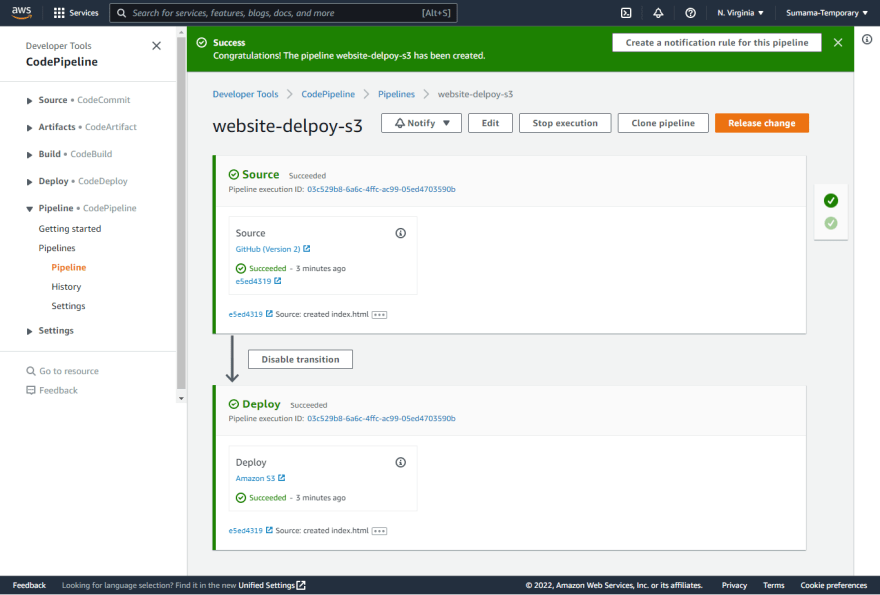
如果您在 Review 步骤中犯了任何错误,您可以返回并更改配置。点击创建管道按钮。
如果您的管道已成功创建,您将在 Source 和 Deploy 上收到两个绿色勾号。
是时候测试您的管道是否有效。
将文件推送到 GitHub,CodePipeline 应该选择它并部署这些添加/更新,并自动将其部署到 S3 存储桶上。
此管道每月只需 1 美元,并且仅在部署发生时才收费。
清理:删除刚刚创建的管道。
在LinkedIn上关注 Sumama Zaeem