
该图片由JK_Studio在Pixabay上发布
WYSIWYG 编辑器是任何内容管理系统 (CMS) 的核心组件之一。编码良好、功能丰富的WYSIWYG HTML 编辑器可以区分用户喜欢的 CMS 和无法忍受的 CMS。
虽然所有 WYSIWYG 编辑器都具有一组基本功能,但插件的强大功能增强了编辑体验。插件允许所见即所得的编辑器做更多事情并为用户提供高级功能。
因此,重要的是查看一些使某些所见即所得编辑器脱颖而出的插件。检查添加这些插件的难易程度也很重要。
在本文中,我们将带您了解所见即所得编辑器和插件的世界,以便您可以将用户的编辑提升到一个新的水平。
插件库
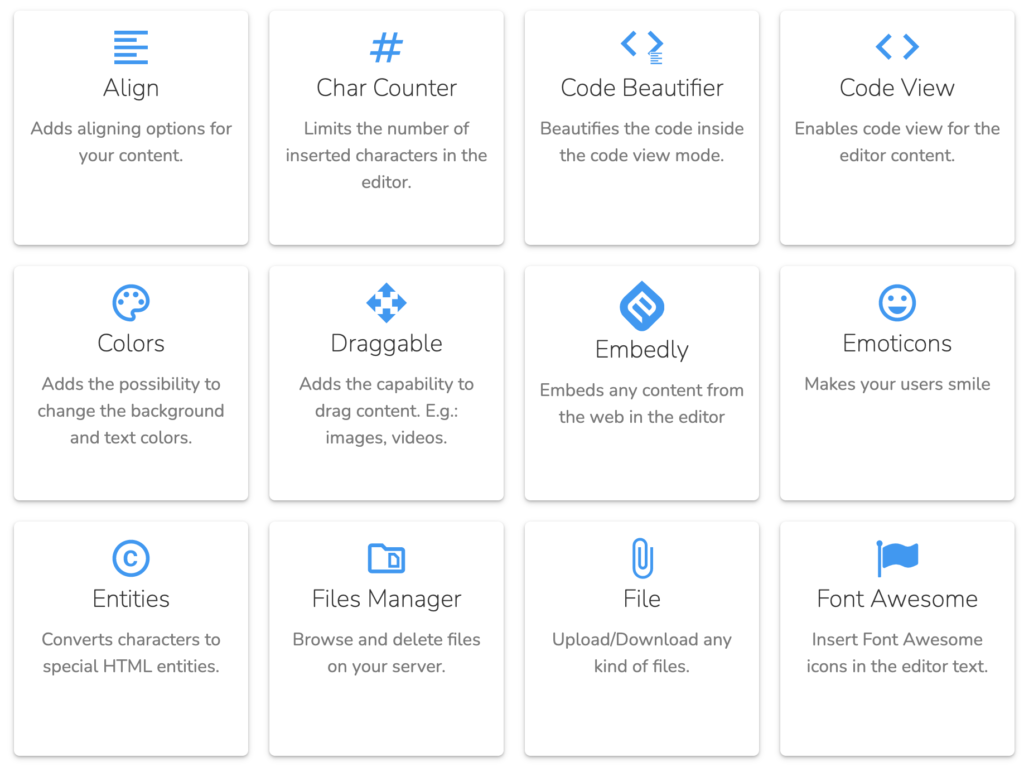
Froala 在其网站上提供了许多可供下载的插件:
一个出色的所见即所得编辑器应该提供许多易于包含和使用的插件。因为插件越多,编辑器的通用性就越多,它可以容纳的用例就越多。
此外,插件越直观和对开发人员友好,部署速度就越快。
下图显示 WYSIWYG 编辑器通常会在其网站和文档中列出插件。因此,用户不难找到他们正在寻找的附加功能。
一些最流行和最强大的插件如下:
- Draggable – 在内容窗格中拖放丰富的内容,从图像到视频。
- 代码美化器——视觉上改进了内容中的代码格式,这对科技博主来说尤其重要。
- 文件管理器– 用于管理图像和其他文件的出色插件。
- Image TUI – 这允许您在运行中为图像添加过滤器和水印。
- Markdown 支持——使用 Markdown 编写和格式化内容——为许多内容创建者节省了大量时间。
- 拼写和语法检查器– 确保用户在键入时能够发现并纠正语法和拼写错误。
- 实时协作——让用户一起工作、创建、审查、编辑内容并实时提及他人。
使用插件
让我们看看如何将插件添加到所见即所得的编辑器。在大多数情况下,要访问插件,您只需插入其 JavaScript 和 CSS 文件:
<!-- 包含 Tables 插件 CSS 文件 --> <link rel="stylesheet" href="../css/plugins/table.min.css"> <!-- 包含表格插件JS文件--> <script src="../js/plugins/table.min.js"></script>
然后,要将插件包含在编辑器实例中,请将其添加到 pluginsEnabled 键(或您首选编辑器中的等效项):
const editor = new FroalaEditor('#editor-element', {
pluginsEnabled: ['table'],
// ... 更多配置
});
这就是开始使用您选择的所见即所得编辑器插件所需的全部内容。您可以试用这个出色的拖放扩展示例,以了解更多有用的插件。
创建插件
一些所见即所得的编辑器允许您通过几个简单的步骤创建插件。例如,这是用于在编辑器中创建插件的通用简化格式代码:
(功能(FroalaEditor){
// 为您的插件添加一个选项。
FroalaEditor.DEFAULTS = Object.assign(FroalaEditor.DEFAULTS, {
我的选项:假
});
// 定义插件。
// editor 参数是当前实例。
FroalaEditor.PLUGINS.myPlugin = 函数(编辑器){
// 私有变量仅在插件范围内可见。
var private_var = '我很棒的插件';
// 仅在插件范围内可见的私有方法。
函数_privateMethod(){
console.log (private_var);
}
// 在实例范围内可见的公共方法。
函数公共方法(){
console.log (_privateMethod());
}
// 插件的起点。
函数_init(){
// 您可以从文档或自定义选项中访问任何选项。
console.log (editor.opts.myOption)
// 调用文档中的任何方法。
// editor.methodName(params);
// 你可以监听文档中的任何事件。
// editor.events.add('contentChanged', (params) => {});
}
// 公开公共方法。如果 _init 不是公开的,那么插件将不会被初始化。
// 可以通过编辑器 API 访问公共方法:
// editor.myPlugin.publicMethod();
返回 {
_在里面,
公共方法,
}
}
})(FroalaEditor);
如您所见,如果您拥有正确的所见即所得编辑器,则制作插件的结构非常简单。
Froala 是一个带有插件库的HTML 编辑器,使其成为 CMS 中所见即所得编辑器的可靠选择。
现有的插件存储库包含出色的功能,使用 Froala 创建插件很容易。对于像我这样的作家来说,仅 Markdown 编辑插件就值得!
所以你有它。您已经了解了一些您应该在所见即所得编辑器中寻找的最佳插件,在这些编辑器中添加和使用插件,甚至制作您的插件。
这应该足以让您使用所见即所得编辑器将用户的内容编辑提升到更高的高度。
插件如何增强所见即所得编辑体验(赞助)的帖子首先出现在David Walsh 博客上。
原文: https://davidwalsh.name/sponsored-wysiwyg-editor-experience